Bots, uma abreviação de robots (robôs, em português), são softwares desenvolvidos para simular a ação humana de forma padronizada e repetida na internet. Como um programa de computador, são utilizados por sites, plataformas e ferramentas para executar tarefas de maneira automatizada.
Às vezes, quando falo de marketing para e-commerce, alguém diz:
“O surpreendente é que nós ainda não fomos substituídos por robôs.”
As pessoas dizem isso o tempo todo.
Não há dúvidas de que a automação está ficando cada vez mais popular. Mas muita gente vê isso como uma ameaça aos seus empregos.
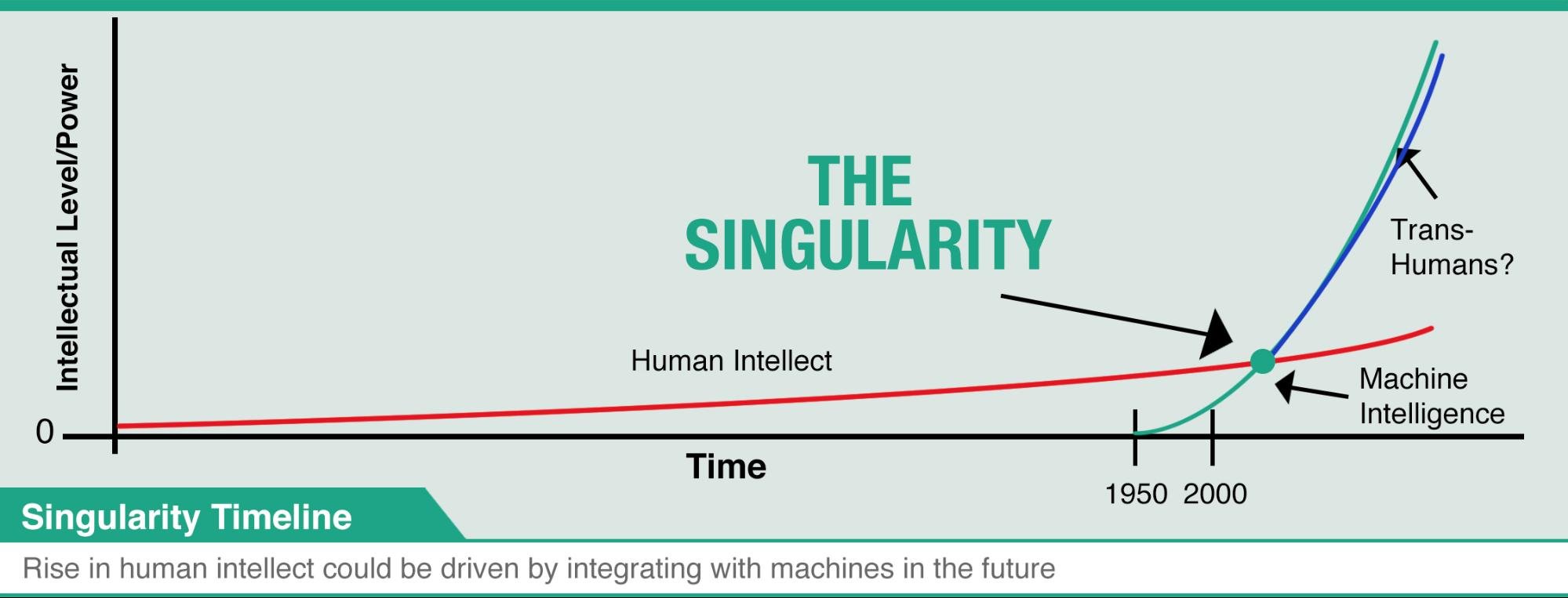
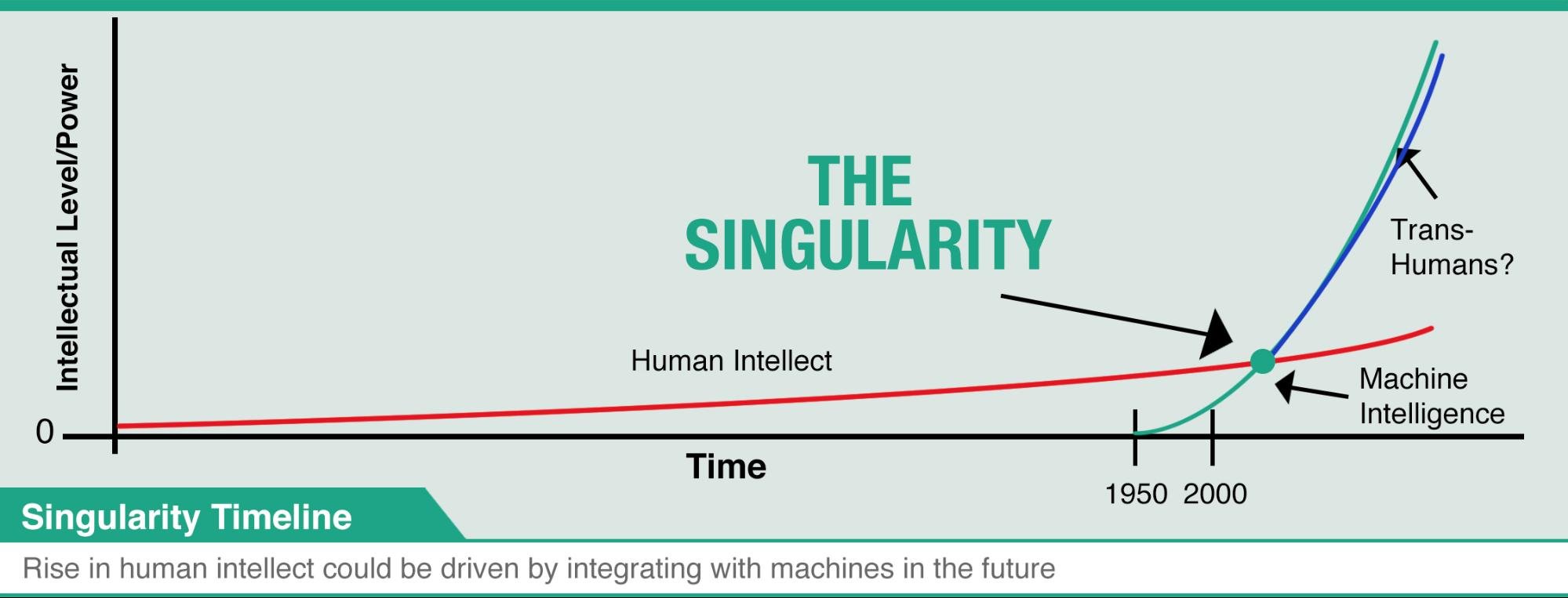
Não sei dizer com certeza se a Singularidade vai acontecer em breve, mas sei que robôs podem te ajudar em seu trabalho, sem te substituir.
Assim, talvez esse momento esteja se aproximando, mas acho que por enquanto você está seguro.

Quando se trata de marketing, a automação é uma ferramenta poderosa que permite que você faça mais em menos tempo.
Recentemente, os bots de marketing se tornaram uma forma de automação popular.
Um bot é basicamente um software que você pode programar para cumprir um certo conjunto de ações sozinho.
É como um brinquedo de dar corda. Você constrói o bot para fazer o que você quer, depois dá corda e deixa que ele faça essas ações sozinho.
Isso pode te poupar muito tempo e ajudar a completar tarefas de forma mais eficaz.
Se você programar o bot corretamente, não vai precisar se preocupar com erro humano.
E bots normalmente são baratos de configurar e usar. Além disso, eles são fáceis de programar (você não precisa saber programação).
Bots ficaram populares há pouco tempo e, por isso, as possibilidades ainda estão sendo exploradas.
Mas existem várias formas de incorporar bots em seu marketing digital agora mesmo.
Interessado em saber como usar bots? Vou te ajudar a começar.
Acompanhe a leitura!
O que são os bots?

Bot é uma abreviação da palavra inglesa “robot”, que significa “robô”.
Ou seja, os bots são nada mais do que robôs virtuais programados para exercer determinadas funções com mais eficiência, seja por meio de voz ou texto.
Basicamente, eles automatizam processos, realizam inúmeras tarefas em um curto período de tempo e até atendem às dúvidas de clientes sem grandes dificuldades.
Lendo isso, você deve estar começando a se recordar de exemplos práticos da vida real, acertei?
Pode ser aquele robô que recebe sua ligação quando você precisa entrar em contato com algum serviço de atendimento ao cliente.
Ou aquele SMS que volta e meia aparece no seu celular referente a algum pacote que você porventura contratou.
Se formos ainda além, poderemos estender nossos exemplos para grandes plataformas, como Google e Facebook, que muito se beneficiam com os bots.
No caso do buscador, os robôs trabalham incessantemente pela internet fazendo varreduras para indexar páginas e mais páginas.
Tudo isso poderia ter sido feito por uma pessoa, é verdade. Mas será que ela teria conseguido atender à mesma demanda no mesmo intervalo de tempo?
Então, chegamos ao grande ponto.
Presentes em nossas vidas já há algum tempo, os bots têm evoluído e estão cada vez mais intuitivos através dos conceitos de machine learning e inteligência artificial.
Dessa forma, dão conta de tarefas que demandariam um número infinitamente maior de pessoas para serem realizadas.
Hoje, os robôs conseguem executar desde ações simples e repetitivas até às mais complexas e personalizadas.
Por que usar um bot?

Se o seu dia tem mais de 24 horas, se o dinheiro para pagar funcionários em tempo integral está sobrando, ou se você desconhece os limites do cansaço físico e mental, então, provavelmente, você não precisa de um robô.
Caso contrário, acredito que ele só teria a acrescentar na sua estratégia.
Brincadeiras à parte, talvez a pergunta ideal a se fazer fosse “por que NÃO usar um bot?”.
Digo isso porque, além de todos os benefícios que já citei até agora, eles são fáceis e baratos de produzir, têm baixo custo de manutenção e são altamente configuráveis.
Se você trabalha diretamente com clientes, imagine poder contar com a força de apenas um bot para atender a milhares de pessoas ao mesmo tempo?
Além disso, os robôs já terão cadastrados em seus programas todos os dados de cada cliente, sem a necessidade de sair por aí atrás de históricos.
É bom lembrar que isso também é positivo para o cliente, já que ele não vai precisar responder a perguntas repetitivas e cansativas de forma desnecessária.
Como são feitos os bots?

Criar um bot não é difícil, já que, no mundo da programação, eles podem ser produzidos a partir de qualquer linguagem.
Tudo também vai depender da sua familiaridade com essa parte técnica e em qual plataforma você pretende instalar os robozinhos.
Importante lembrar que nem sempre começar tudo do zero é necessariamente a melhor opção para sua estratégia.
No caso das plataformas de mensagens, por exemplo, grande parte delas já possui a ferramenta para criação do seu chatbot.
São exemplos:
Caso você queria uma plataforma para criar um bot mais personalizado, pode recorrer às seguintes opções:
Para que servem os Bots?

Os bots são extremamente úteis para alcançar nossos objetivos de forma mais rápida.
Entre as suas funcionalidades mais comuns, estão:
- Automatizar processos
- Realizar mais tarefas em menos tempo
- Fazer pesquisas de mercado
- Redução de custos
- Identificar oportunidade de negócios
- Impulsionar a qualificação de leads
- Atender clientes, simulando pessoas de verdade (chatbots).
Além disso, outra função muito comum no uso dos bots está em otimizar as ações de crawler, como os robôs do Google que vagueiam pela internet em busca de novas informações para depois indexá-las.
Mas vale ficar atento.
Se, por um lado, os bots podem ser nossos melhores amigos, por outro, também têm potencial para causar um verdadeiro estrago por aí.
Ainda neste artigo, falo mais sobre isso.
Antes, quero destacar detalhes sobre as principais funções dos bots.
1. Comunicar-se com visitantes em seu site
Essa é uma das funções mais úteis e populares dos bots. Ela elimina bastante trabalho para você – e gera uma tonelada de benefícios.
Quando visitantes vêm ao seu site, eles querem respostas sobre seus produtos ou serviços.
Se eles não encontrarem essas respostas, talvez nunca mais voltem.
Ajudar seus potenciais clientes é uma prioridade, mas isso pode ser difícil se você tiver uma equipe de vendas ou de atendimento ao consumidor pequena.
É aqui que entram os bots.
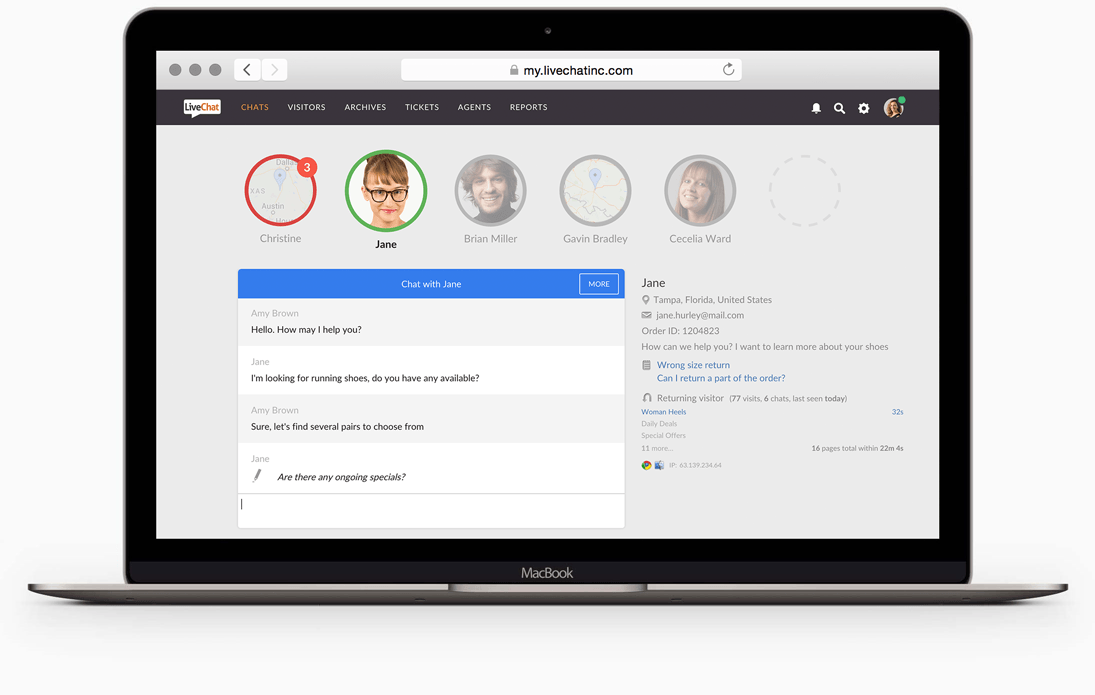
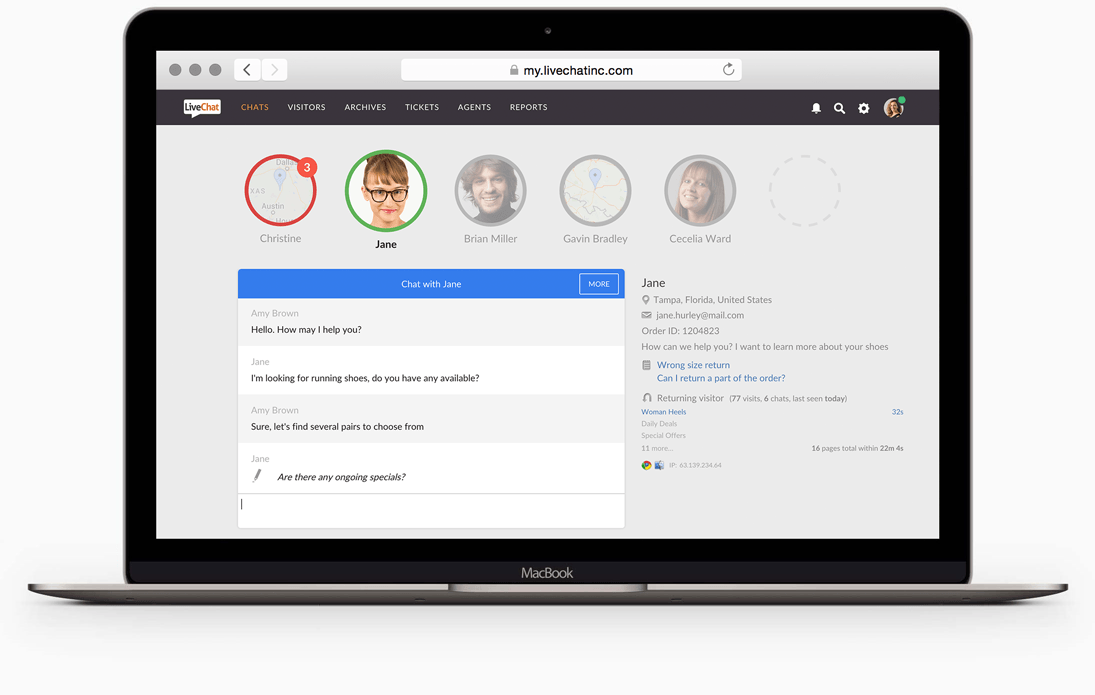
Você pode configurar um bot para simular um chat ao vivo e conversar com seus consumidores.
Os bots do My.LiveChatInc.com, por exemplo, são configurados exatamente para isso.

Talvez seja uma surpresa descobrir que os consumidores gostam de mensagens instantâneas.
A Econsultancy constatou que 57% dos consumidores preferem o chat ao vivo.
Em uma pesquisa da Ubisend, quase a metade dos participantes preferia mensagens instantâneas a e-mails ou ligações telefônicas.
Bots te fornecem uma forma super fácil de criar um ambiente de mensagem instantânea sem ter uma equipe dedicada de consultores de vendas.
Na hora de configurar, lembre-se de fazer seu bot soar humano.
Escreva perguntas e mensagens em suas próprias palavras, e verifique se elas estão alinhadas com a sua marca.
Se o bot for pouco natural, a probabilidade de as pessoas interagirem com ele diminui.
Como toque adicional, dê um nome e/ou uma foto de perfil ao seu bot. A maioria dos fornecedores de bots permite esse tipo de personalização.

Você pode configurar essa persona do bot para usar um nome e imagem genéricos, mas eu sugiro usar uma pessoa real dentro da sua empresa.
Mesmo que o consumidor acabe falando com outra pessoa, ele ainda assim vai responder positivamente ao ver uma pessoa real trabalhando – mesmo que esse não seja o caso.
2. Fazer pesquisa
Eu escrevo dezenas de posts de blog todo ano.
Eu aprendi a simplificar o processo, mas ainda assim passo muito tempo fazendo pesquisa.
Se você já teve que pesquisar um artigo, sabe que isso, às vezes, é muito chato.
Eu estou sempre procurando formas mais eficazes de pesquisar, e fiquei surpreso ao descobrir como usar bots pode te ajudar nisso.
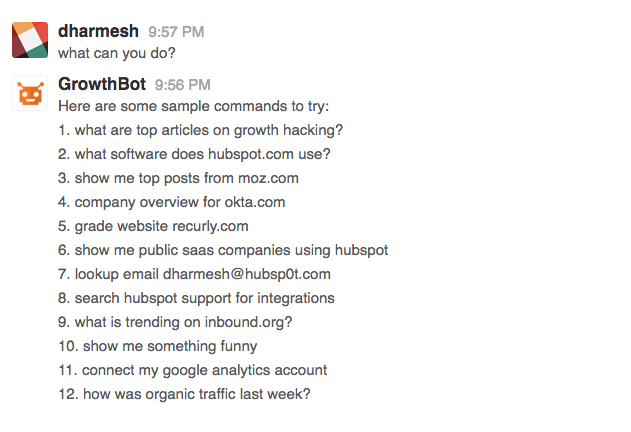
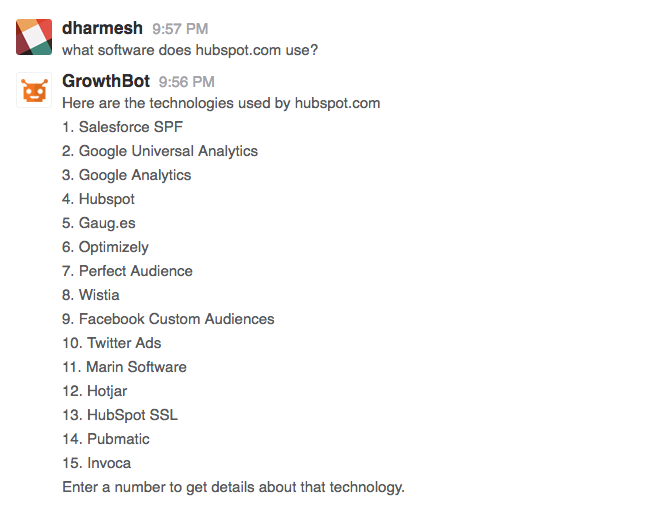
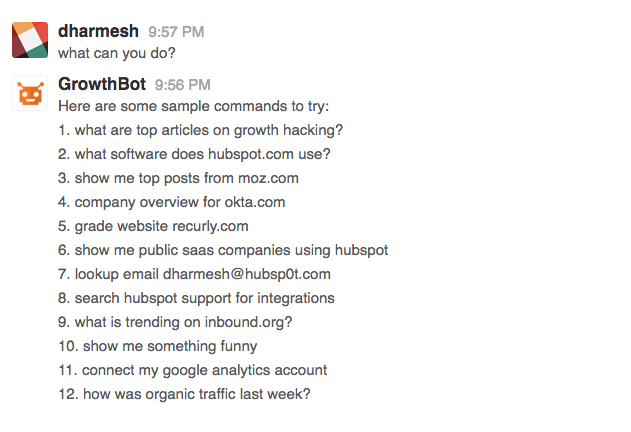
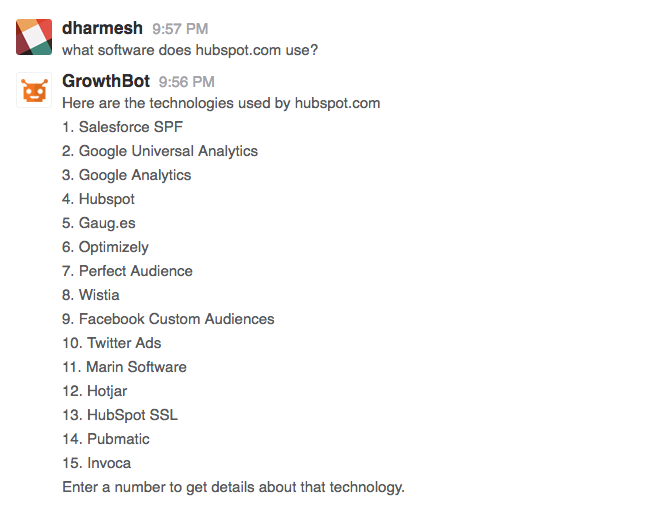
Veja o GrowthBot, por exemplo.

Esse bot pode fazer de tudo: desde encontrar potenciais clientes a analisar tráfego.

Uma vantagem do GrowthBot é a sua acessibilidade. Você pode usá-lo com Slack, Facebook Messenger e Twitter.
Você provavelmente já usa essas três ferramentas e, assim, adicionar o GrowthBot é um passo simples.
Se você está sempre fazendo várias tarefas diferentes, um bot pode assumir parte dessas responsabilidades e te deixar se concentrar nas coisas mais importantes.
Eu preciso falar que usar bots para pesquisa não é a melhor opção para todo mundo.
Se você está fazendo apenas algumas poucas pesquisas no Google, ter um bot dedicado a pesquisa vai ser um exagero.
Mas se você está constantemente checando seus concorrentes e procurando conteúdos novos para usar, um bot pode ser muito valioso.
3. Qualificar seus leads
É isso mesmo. Bots podem até qualificar leads para você.
A gestão de leads, muitas vezes, pode ser uma dor de cabeça.
Leads podem exigir muita nutrição e, apesar de o resultado valer a pena, isso é bem cansativo.
Assim, por que não deixar um bot fazer isso por você?
Você pode programar conjuntos de questões para descobrir em que parte do funil de vendas está seu lead.
Isso funciona surpreendentemente bem e, muitas vezes, seus clientes nem vão saber que estão falando com um bot.
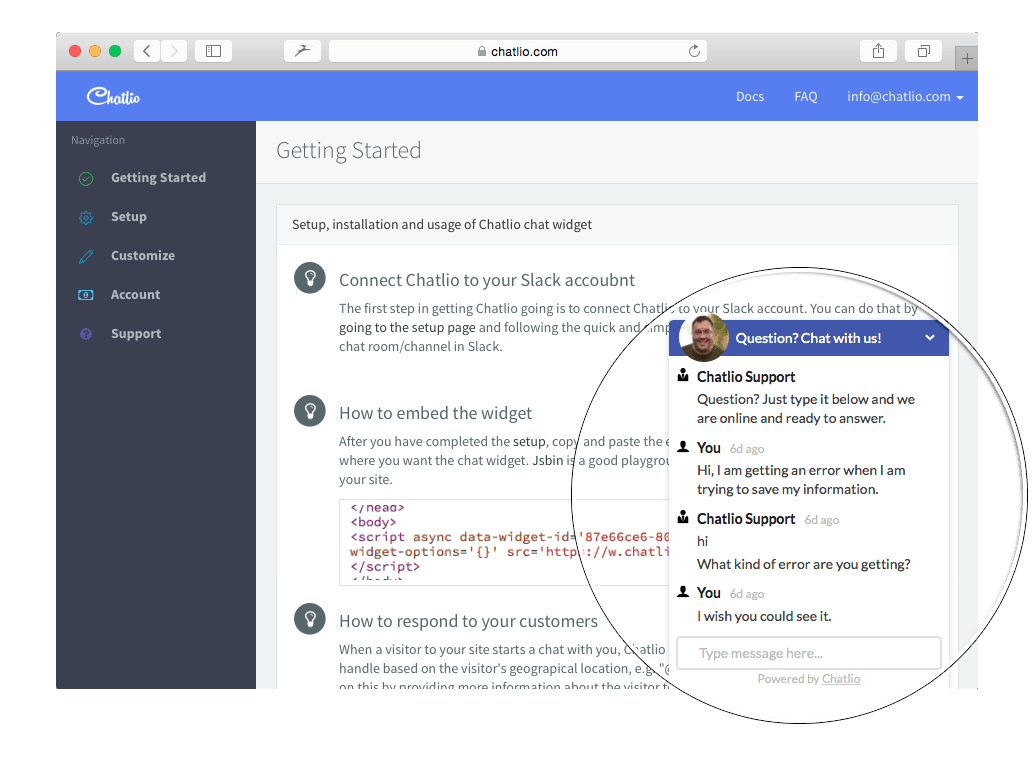
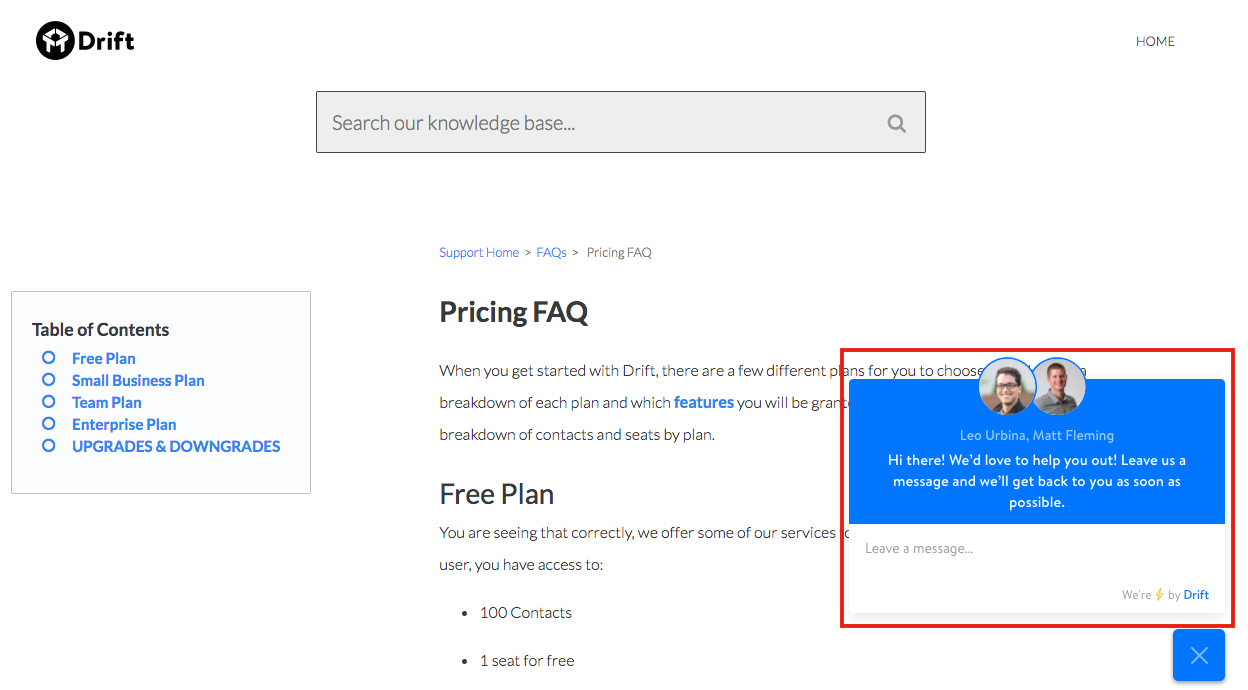
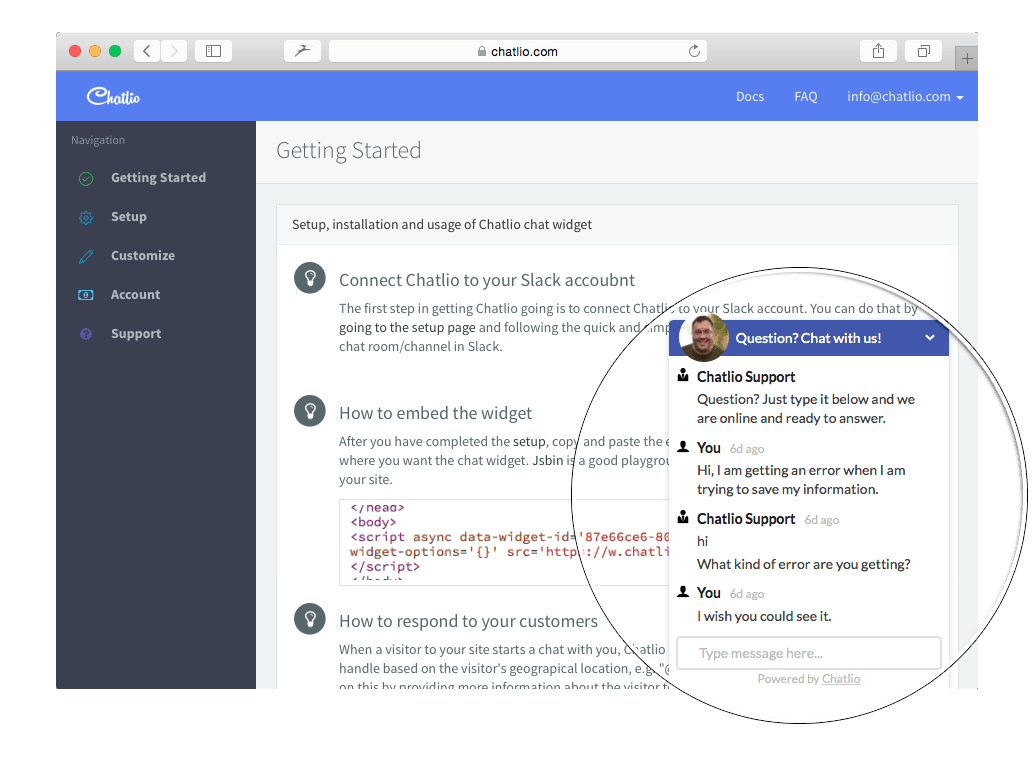
O Driftbot, da Drift, é um bom exemplo desse tipo de software.
O bot se parece com uma janela de chat ao vivo:

Como a aparência é tão comum, seus clientes vão ficar satisfeitos em utilizar o chat.
A melhor forma de qualificar bem os seus leads é o usar o chat ao vivo (com uma pessoa real) paralelamente ao bot.
O bot vai lidar com a parte chata de atrair o lead e encontrar o produto ou serviço certo para ele.
Depois, você ou um dos seus representantes podem entrar no chat e fechar negócio.
Isso é extremamente simples e funciona de forma perfeitamente integrada às suas estratégias de nutrição de leads já existentes.
4. Organizar sua equipe
Quando falamos em estratégia de marketing, geralmente, pensamos em coisas como SEO, anúncios no Facebook e posts de blog.
Não é comum pensarmos no desempenho da equipe.
Mas essa é uma das partes mais importantes de toda estratégia (a não ser que você seja um empreendedor individual).
Sempre existe alguma fricção dentro de equipes.
E manter todo mundo informado simultaneamente vai reduzir essa fricção e te ajudar a fazer tudo melhor.
Bots como o Standup Bot e o Nikabot deixam essa tarefa muito mais fácil.
Esses bots ajudam a rastrear o que todo mundo em sua equipe está fazendo e manter todo mundo atualizado sobre os outros.
Essas ferramentas são particularmente úteis quando você é parte de uma equipe que trabalha à distância.
Todos os melhores projetos em que eu já trabalhei foram gerados a partir de uma excelente comunicação dentro de equipes.
Independentemente de sua equipe ser grande ou pequena, você sempre deve focar em melhorá-la.
5. Personalizar a experiência do usuário
71% dos consumidores preferem anúncios personalizados.
De fato, os consumidores adoram personalização em tudo.
Se você não fornece essa experiência personalizada, pode estar perdendo clientes para seus concorrentes.
Usar bots para personalização é muito mais fácil do que parece.
Uma forma de personalizar um bot é oferecer enquetes ou uma série de perguntas.

Muitos bots de chat podem ser programados para coletar dados do usuário e transformá-los em uma experiência personalizada.
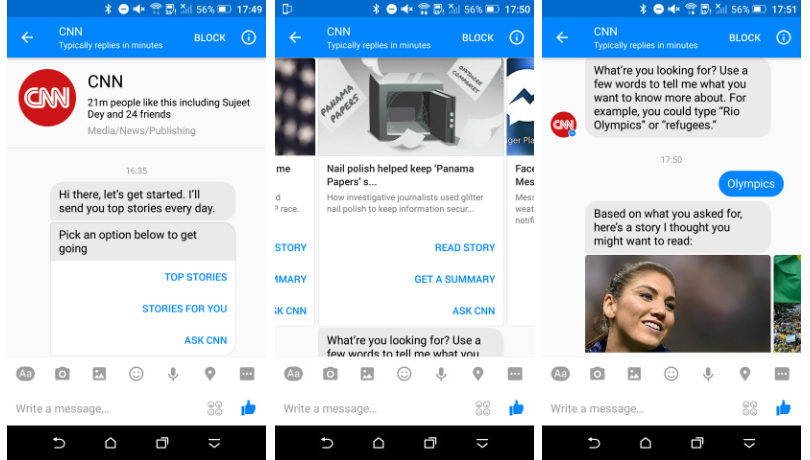
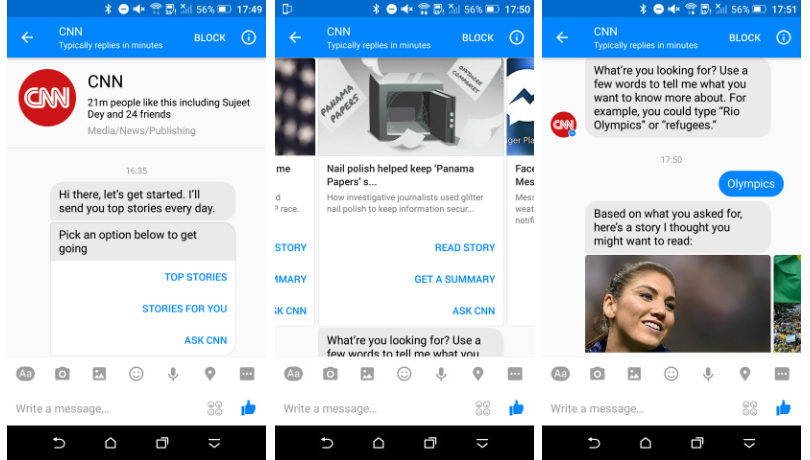
O bot da CNN envia feeds de notícias personalizadas para os usuários, baseando-se em uma lista de opções:

Essa é uma das razões que explicam porque o bot de últimas notícias recebeu tanta atenção.
Isso mostra como usar bots com um pouco de personalização pode gerar grandes resultados.
Esse conceito se aplica a todos os tipos de bots.
Mais especificamente, muitos bots do Facebook Messenger podem ser configurados para personalização facilmente.
A ideia é mostrar ao usuário uma série de opções.
O bot então mostrará resultados de acordo com o que o usuário escolher.

Isso torna possível dar uma resposta detalhada e personalizada em cada fase da jornada do consumidor.
Você pode também pedir dados do usuário, como o nome dele, para oferecer uma experiência ainda mais personalizada.
Se você está hesitando em experimentar os bots, esse é um bom passo inicial.
Bots não são forças malignas que vieram para te substituir. Em vez disso, eles são ferramentas que você pode usar para conseguir o que quer.
6. Integrar bots com plataformas de mensagens
É aqui que os bots realmente se destacam.
Bots de chat são mais populares com plataformas de mensagens. Isso faz muito sentido.
Afinal, a maioria dos bots é concebida para se comunicar com os clientes.
Existem muitos bots disponíveis para o Slack e o Facebook Messenger, em particular.
Os bots do Slack são ótimos para usar nos bastidores da sua empresa, ao passo que os bots do Facebook Messenger são melhores para se usar com leads.
Vou mostrar em detalhes como usar bots em cada plataforma.
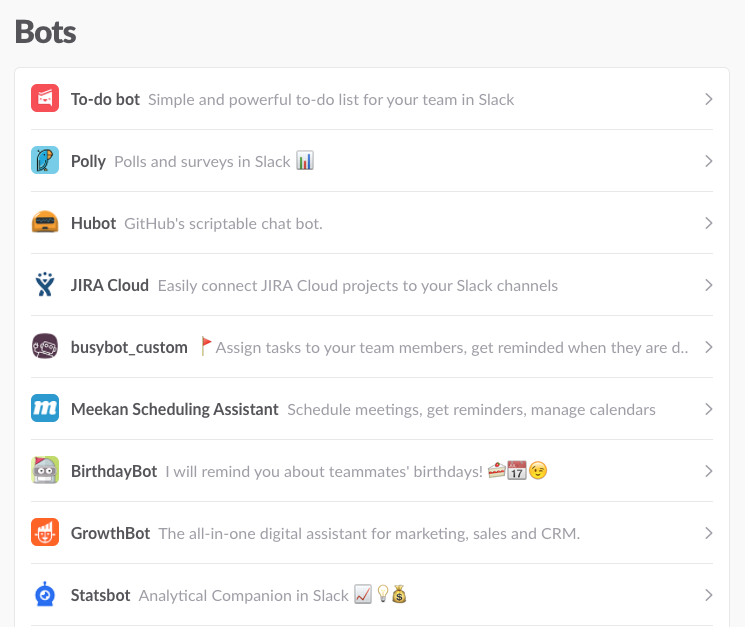
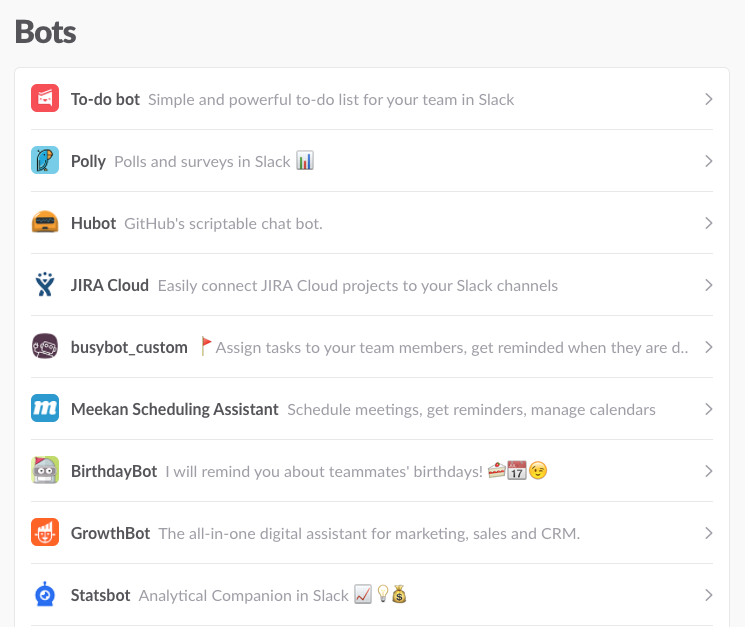
O Slack oferece páginas cheias de bots para te ajudar a criar enquetes, analisar estatísticas, enviar emails e muito mais.

Os bots vão de simples a bem complexos, e você pode fazer praticamente tudo o que imaginar.
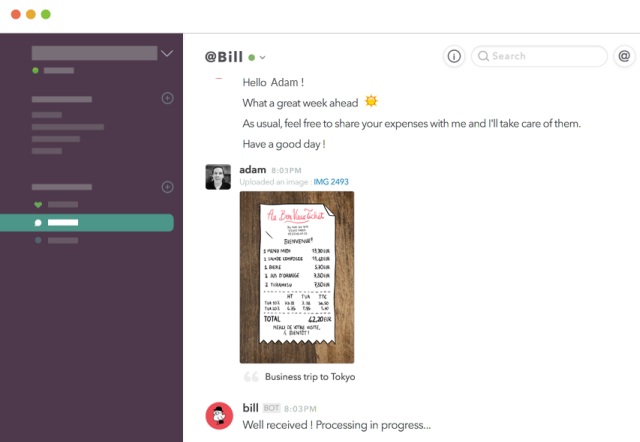
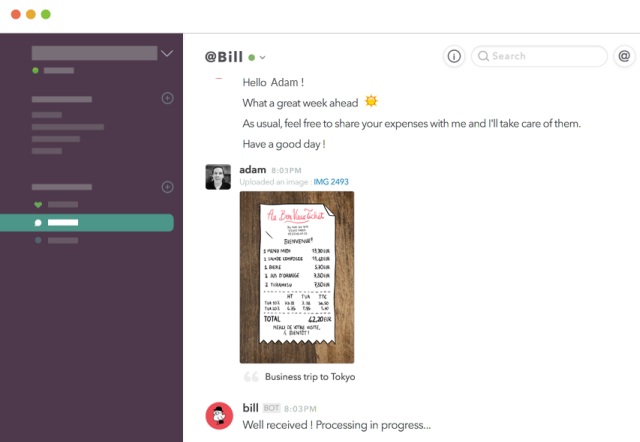
Por exemplo: o Birdly mantém um total atualizado das suas despesas em uma planilha do Google.

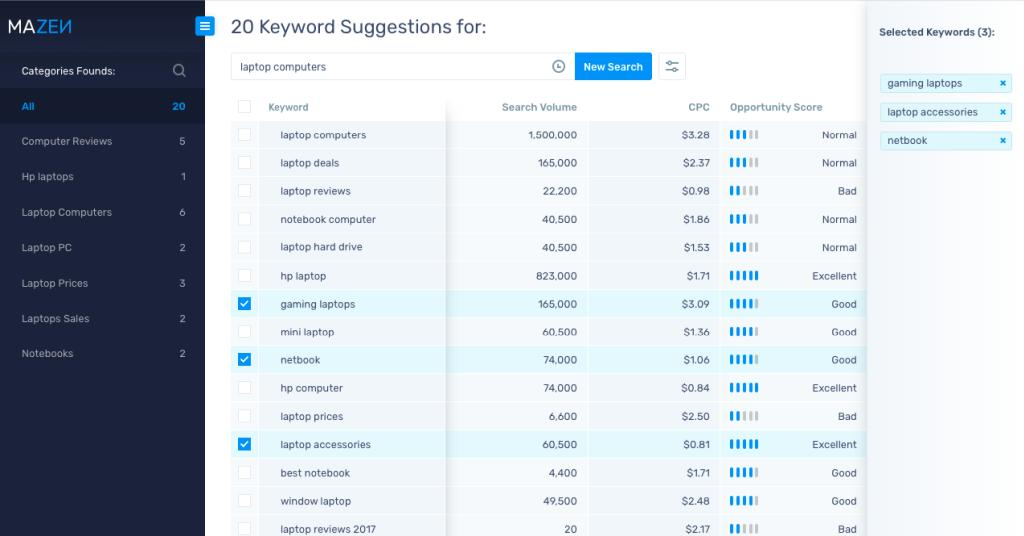
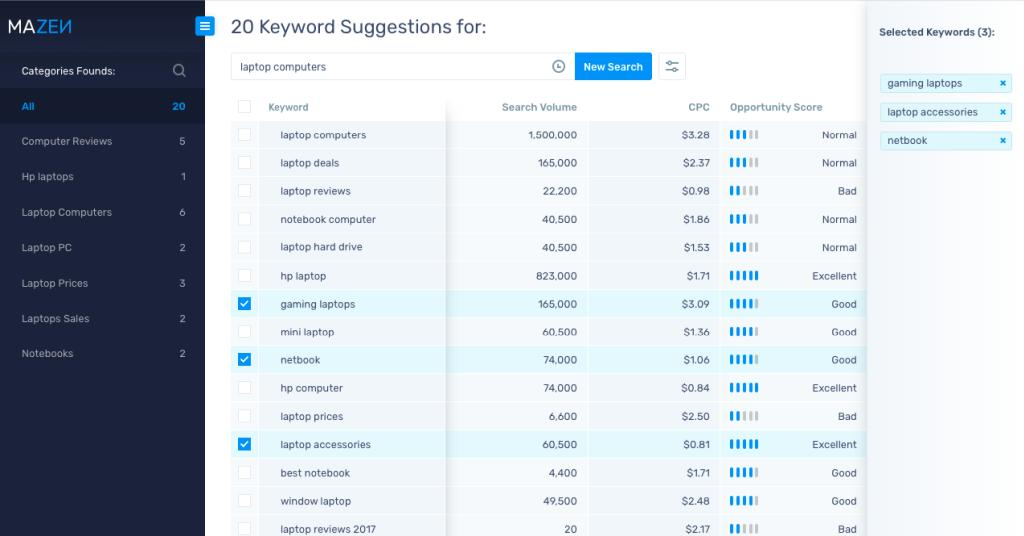
E o MazenBot entrega conhecimentos de SEO diretamente em seu canal no Slack.
Quer verificar o ranqueamento do seu site ou encontrar estatísticas de palavras-chave? O MazenBot pode te ajudar.

Agora, veremos algumas das opções de bots disponíveis para o Facebook Messenger.
Se você deseja uma forma nova de interagir com seus consumidores, é difícil encontrar uma opção melhor do que um bot do Facebook Messenger.
Esses bots falam diretamente com seus usuários e fazem todo o trabalho duro por você.
Eles são basicamente os bots de interação com o consumidor de que eu falei anteriormente, mas dessa vez no Facebook.
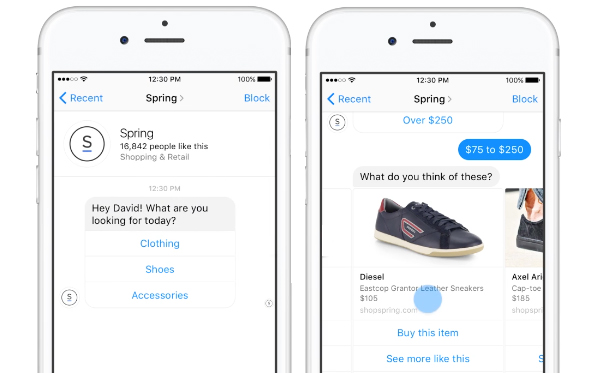
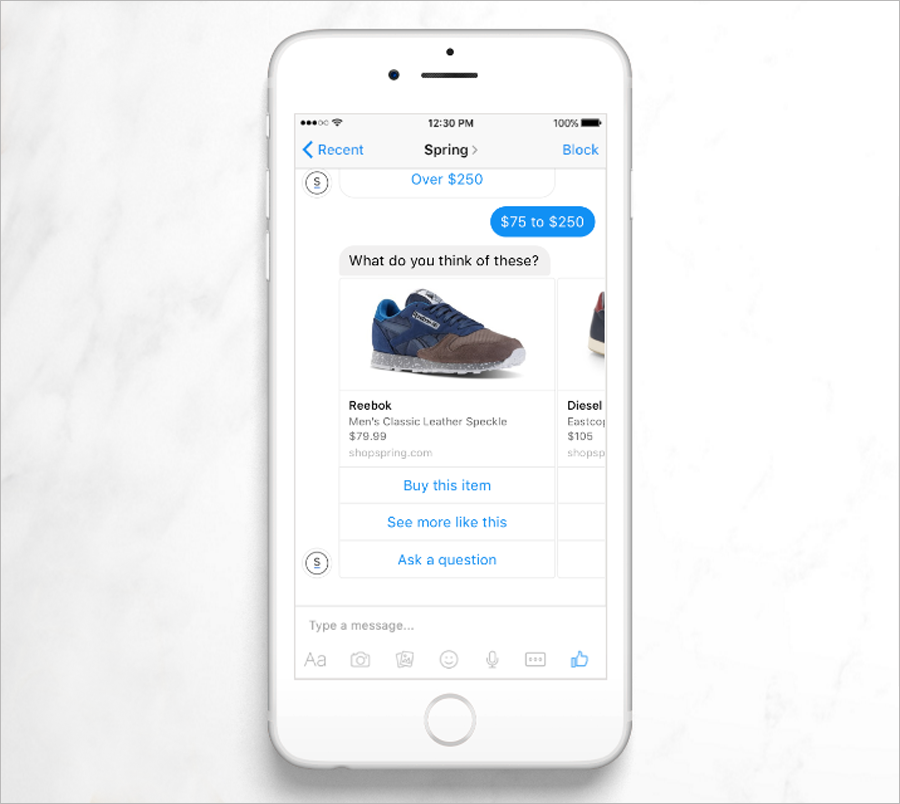
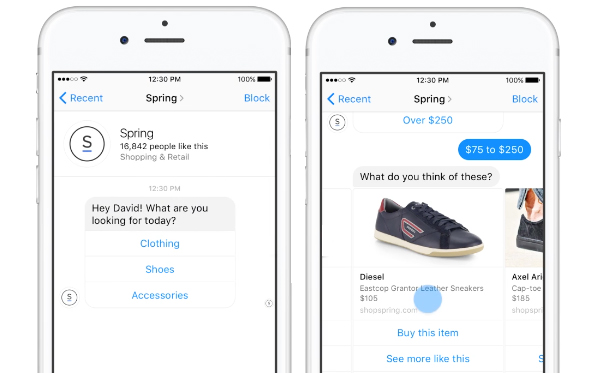
Os bots do Messenger são especialmente úteis para lojas de ecommerce. Você pode vender seu produto sem levantar um único dedo. O bot faz tudo.
Por exemplo: um bot pode guiar um consumidor ao produto correto, facilitando a compra do produto certo.

Lembra quando eu falei sobre bots que qualificam seus leads? É exatamente isso que está acontecendo aqui.
Além disso, os bots do Facebook são fáceis de fazer. Você não precisa saber nada de programação.
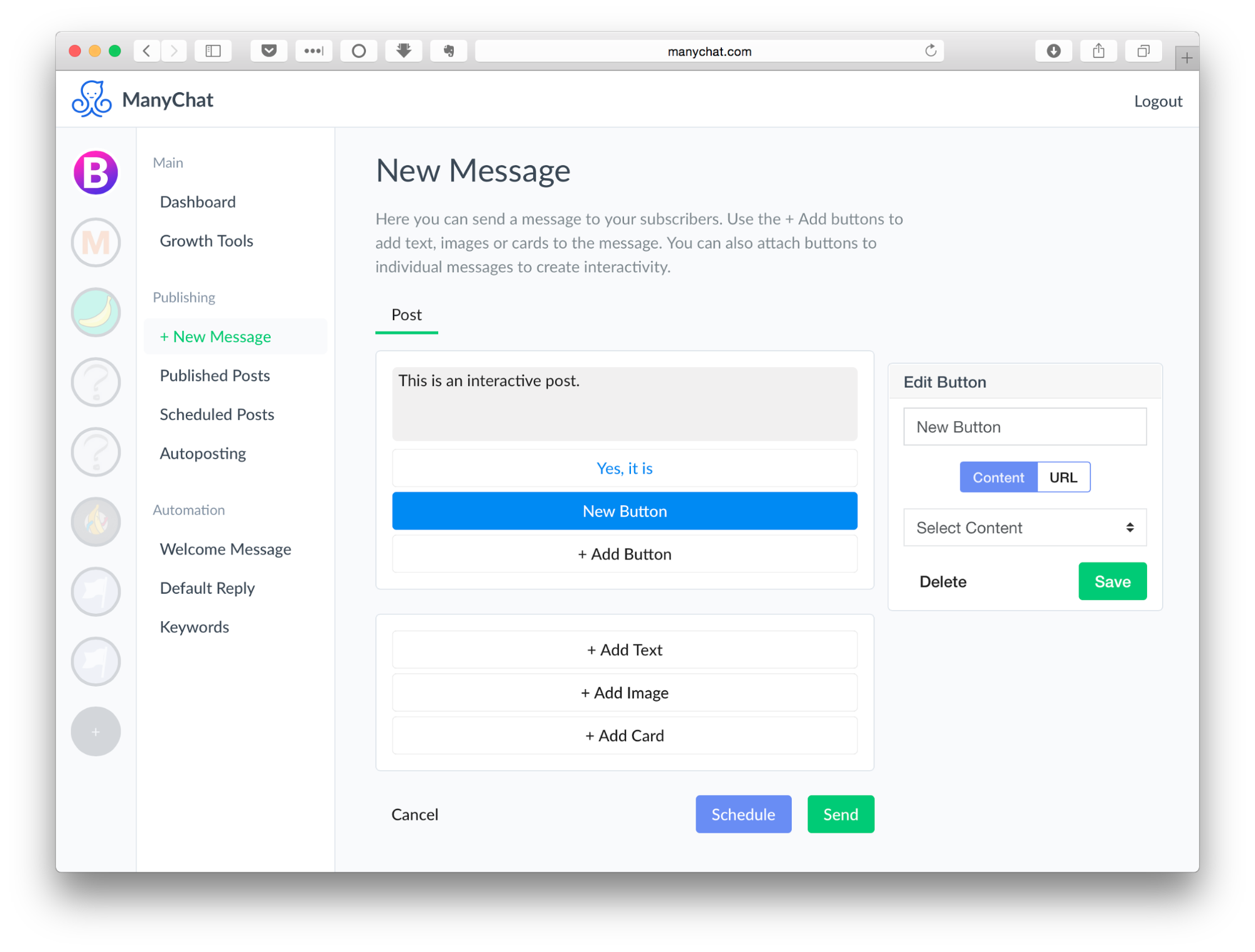
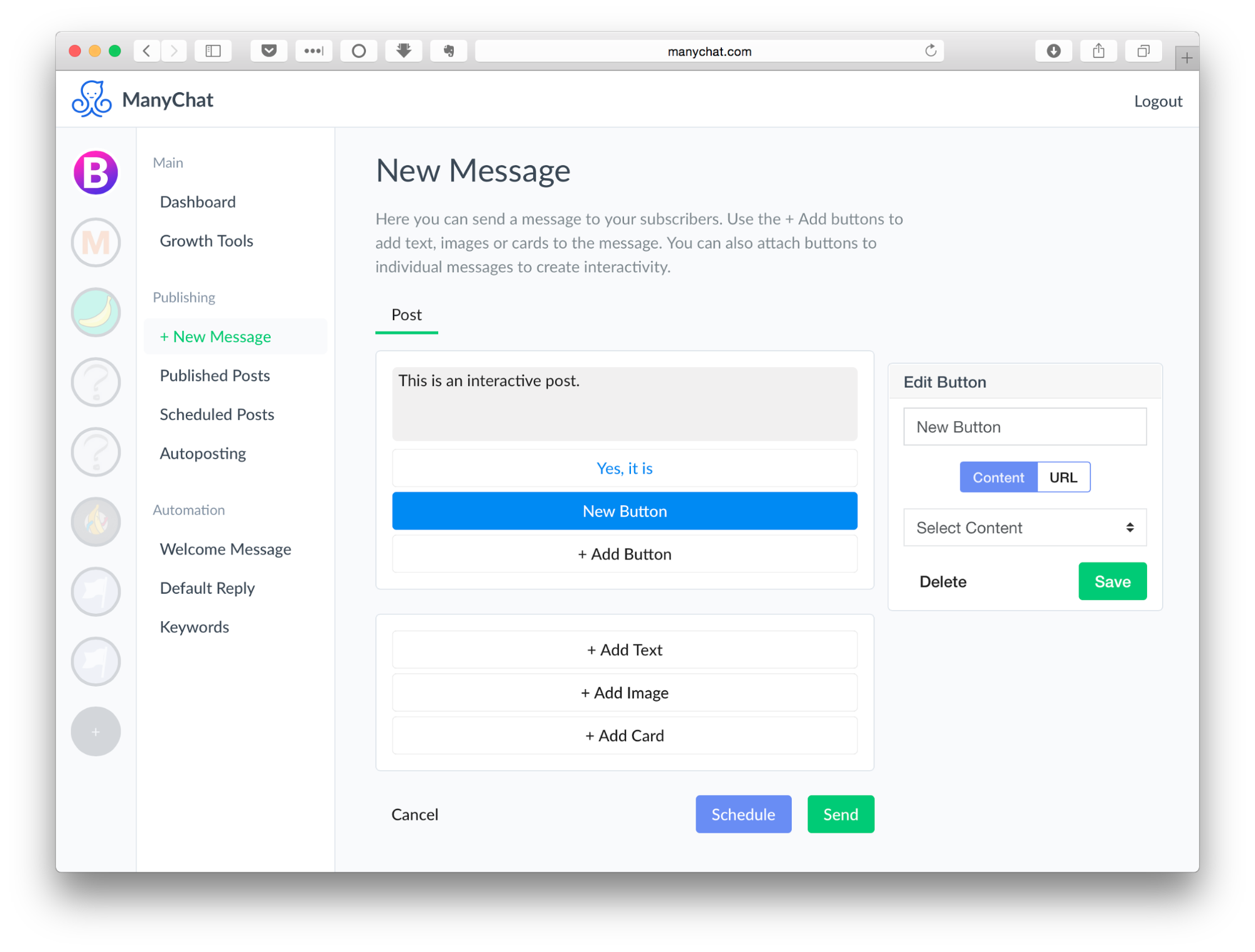
Programas como o ManyChat ajudam a criar um bot com as funções que você especificar.
Configurar isso é bem simples!

Ainda em dúvida? Deixe eu te contar sobre uma campanha em que alguns dos meus colegas trabalharam.
Eles usaram o Facebook Messenger em vez de um canal mais tradicional como o e-mail ou anúncios pagos. E eu admito que no início estava bem cético.
Os resultados? Uma taxa de abertura de 88% e uma taxa de cliques de 56%.
Isso foi suficiente para comprovar para mim como os bots do Facebook Messenger podem revolucionar uma estratégia de marketing comum.
7. Vender seus produtos
Eu mencionei isso na última seção, mas esse tema é tão expansivo que mereceu seu próprio espaço nessa lista.
Essa é uma das minhas integrações de bot favoritas, porque é tão incrivelmente útil.
Você pode criar um bot para vender produtos completamente sozinho.
O bot interage com o consumidor para encontrar o produto certo, e o consumidor pode até ir para o checkout diretamente da interface do bot.
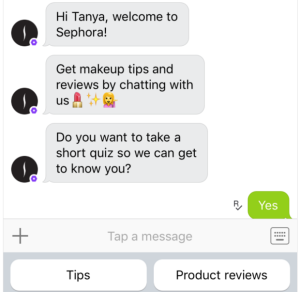
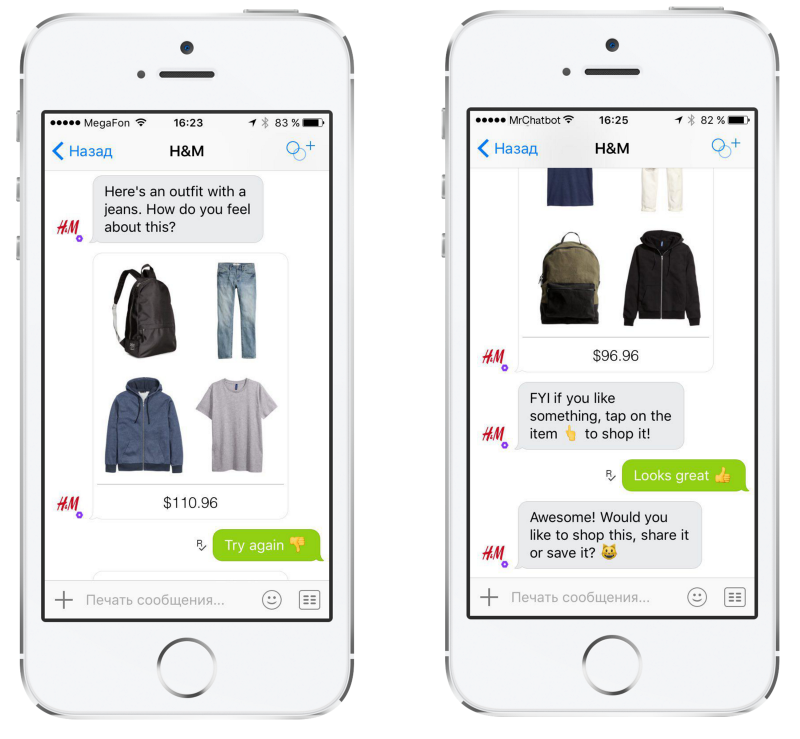
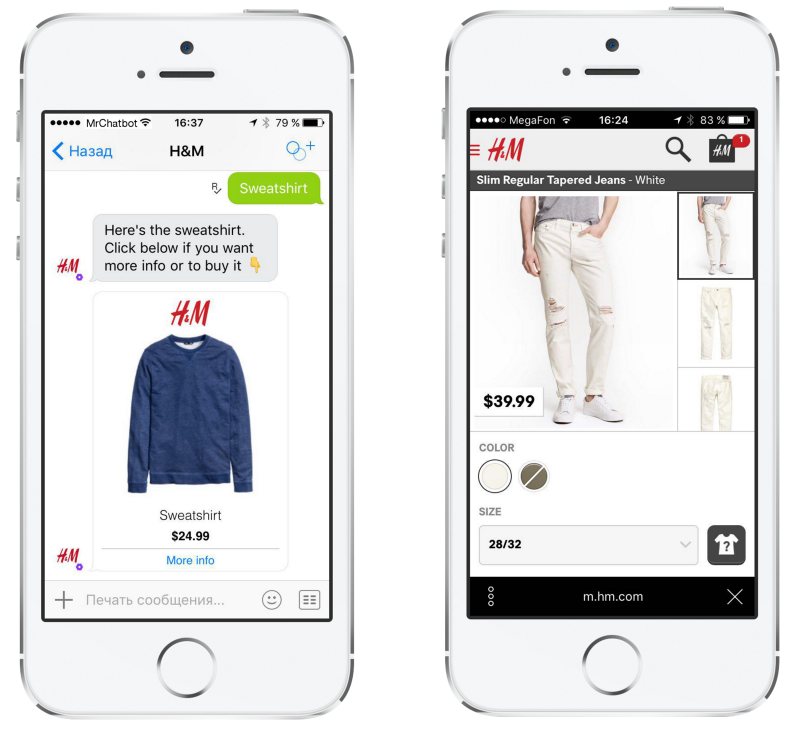
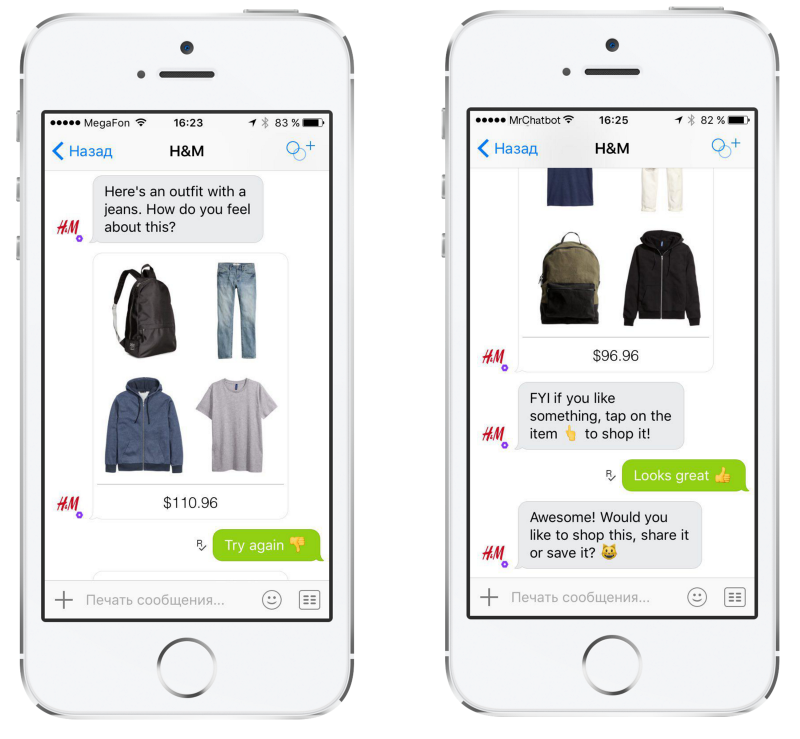
A empresa de vestuário H&M usa um bot de chat para vender itens no serviço de mensagens Kik.

Ele faz perguntas padrão como idade, gênero e preferências de estilo, mas também é um bot de diálogo.
Você não vai ver perguntas em tom robótico aqui. O bot soa como se um dos seus amigos estivesse te ajudando a escolher uma roupa nova.

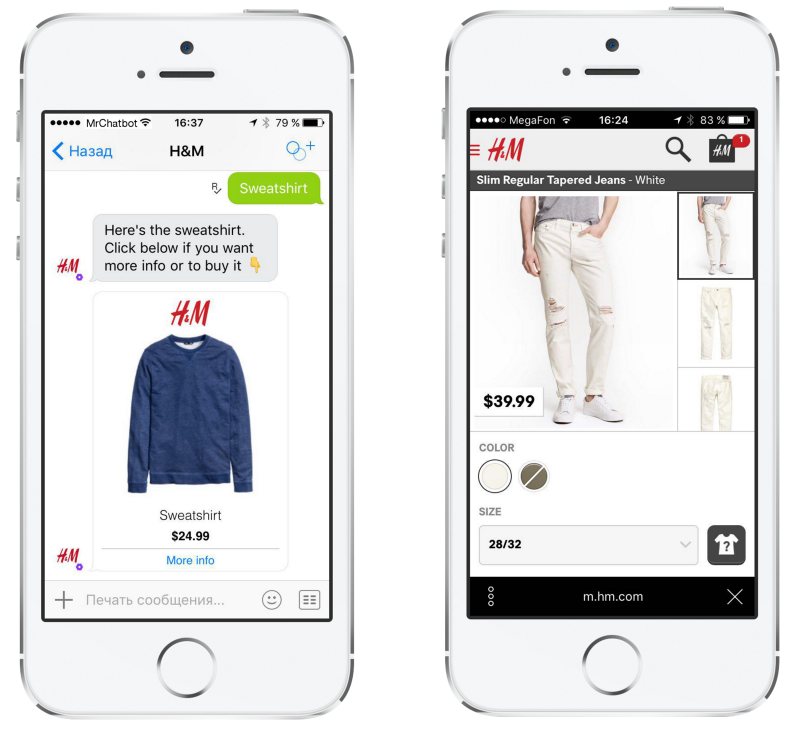
Após encontrar uma peça que te agrada, você pode ir diretamente para o site da H&M a partir da app Kik.

E, então, você pode fazer checkout normalmente.
Pela perspectiva do marketing, isso é incrível. Seus usuários vão se guiar sozinhos através do funil de vendas.
Se você realmente quiser fazer mais, pode usar um programa de lealdade em combinação com o bot.
Isso vai dar ainda menos trabalho para você.
O bot faz praticamente todo o marketing e as vendas, e você nunca precisa intervir e fazer alguma coisa você mesmo.
8. Coletar dados demográficos e psicográficos
Você provavelmente já percebeu que um bot pode ser uma forma fantástica de obter informações sobre seus consumidores.
A melhor parte é que seus usuários nunca vão se sentir como se estivessem respondendo a uma pesquisa longa ou inserindo muitas informações inúteis.
É tudo muito casual, como uma conversa.

Não se esqueça das estatísticas que eu mencionei no início.
Cerca da metade dos consumidores pesquisados (em múltiplas enquetes) preferem mensagens instantâneas a outras formas de comunicação.
Assim, é natural que seus consumidores estejam dispostos a falar com um bot por algum tempo.
Alguns consumidores podem estar dispostos a falar com bots sobre informações sensíveis. Sei que isso parece estranho, mas para muitas pessoas, um chatbot é um espaço seguro ou uma zona de conforto.
Você pode descobrir não só o que seus usuários querem comprar, mas também por que eles querem comprar aquilo.
As pessoas fornecem todo tipo de informação em suas sequências de mensagens, fornecendo informações super relevantes ao bot.
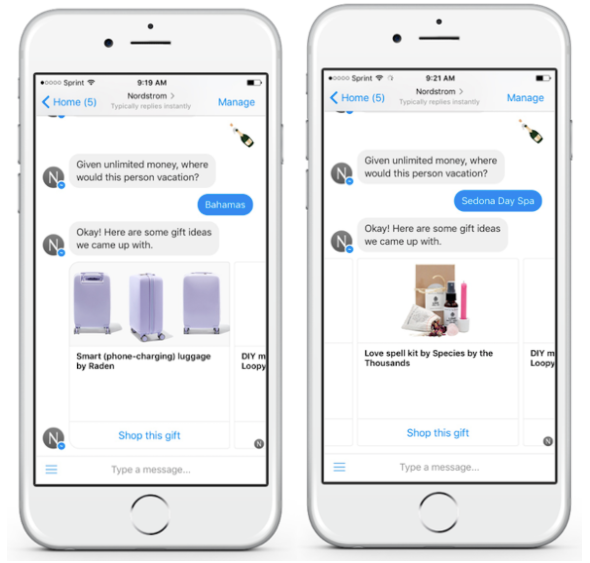
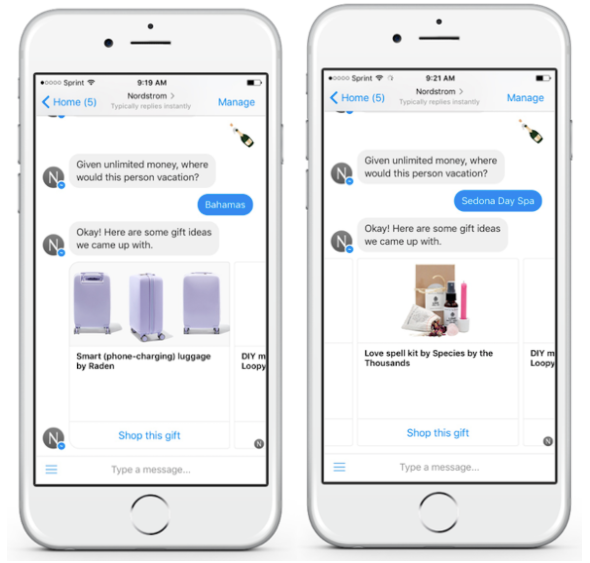
Este diálogo de um bot da Nordstrom comprova isso.

Após receber as informações, o bot pode guardar esses dados e disponibilizá-los para exportação posteriormente.
Você pode ser tão simples ou tão complexo quanto quiser. Essa é a vantagem dos bots.
Precisa de mais? Bots também te dão a habilidade de rastrear os padrões de compra de cada consumidor.
Eles podem guardar dados para uso futuro e aperfeiçoar a personalização para cada usuário individualmente.
Conhecer melhor seus usuários é uma parte importante de toda estratégia de marketing.
Infelizmente, alguns especialistas em marketing ainda deixam de focar nisso.
Seja proativo e obtenha mais informações sobre seu público.
Você poderá recomendar produtos melhores e completar vendas de forma mais eficaz.
9. Aumentar o engajamento ao iniciar um diálogo
Há décadas, os publicitários tentam descobrir a forma perfeita de iniciar um diálogo com os consumidores.
Normalmente, fazemos isso através de anúncios. Escrevemos textos publicitários atraentes e relevantes e torcemos para dar certo.
Isso pode funcionar, mas faz você pensar: Será que existe uma forma melhor?
Com bots, você pode literalmente iniciar um diálogo.
Você pode configurar seu bot para fazer contato com o usuário primeiro.
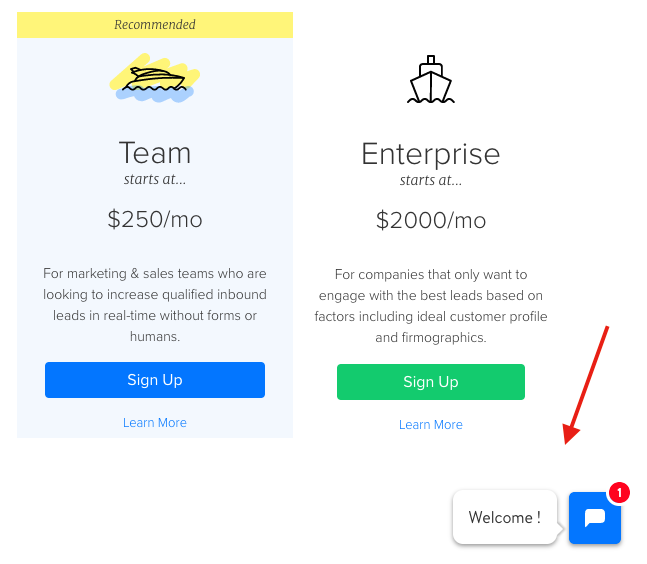
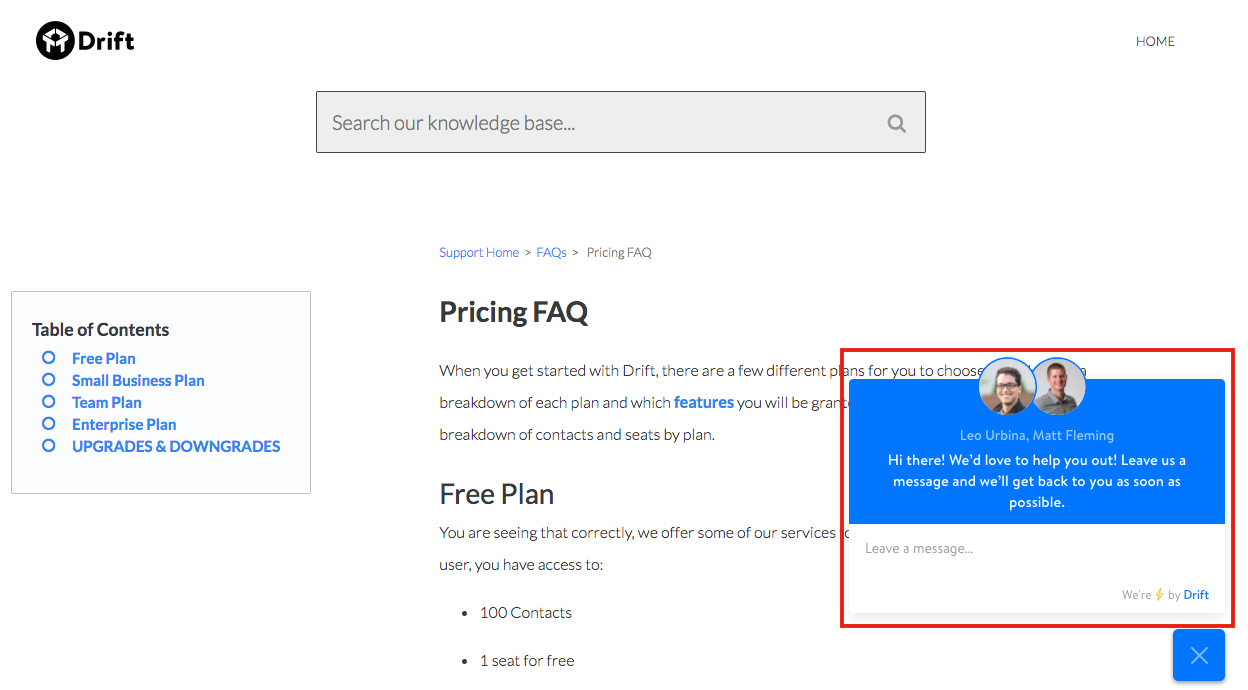
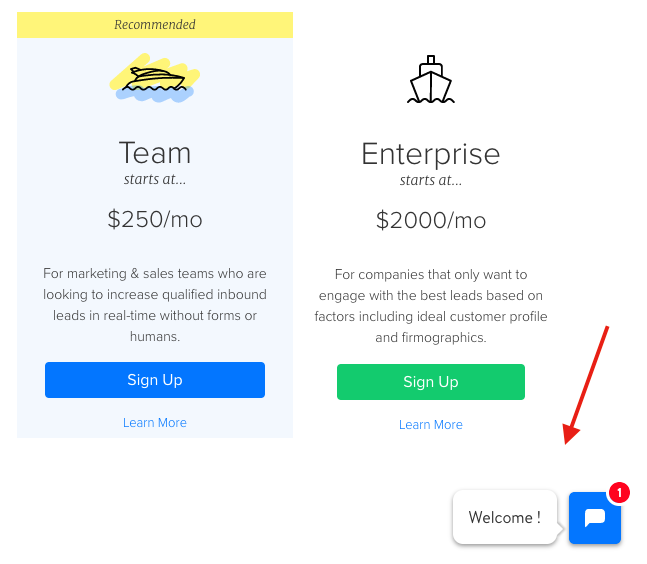
Veja mais uma vez o site do Drift.
Se você for à página de preços, verá uma pequena notificação no canto inferior direito:

O bot está agindo como um representante de vendas, te cumprimentando quando você entra na loja.
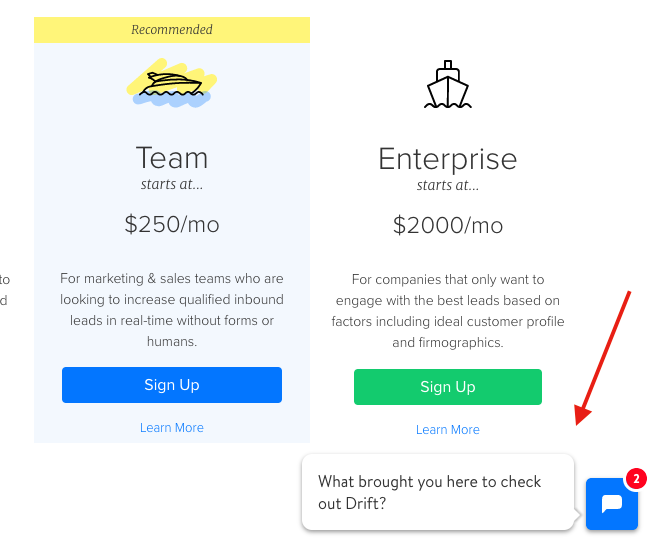
Só que, nesse caso, você é um consumidor digital visitando uma loja online.
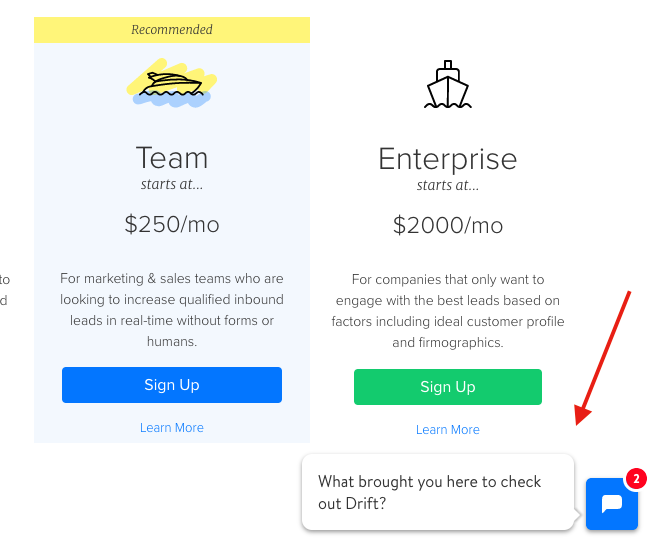
O bot faz perguntas específicas:

Apesar de saber que é um bot, você se sente motivado a responder.
Há um princípio psicológico importante em atividade aqui.
Pense nisso. Se você entra em uma loja, pode ou não iniciar uma conversa com um funcionário.
Mas se alguém for até você e começar a falar, você vai responder.
É por isso que usar bots para iniciar diálogos é tão útil.
Você está quase garantindo uma resposta do usuário, o que significa que ele vai avançar dentro do funil de vendas automaticamente.
E isso não é tudo. Se um bot fizer as perguntas certas, ele pode criar o ritmo de um diálogo em pessoa.
Seus bots não precisam ficar ocultos. Eles podem dar o primeiro passo e fechar muitas vendas para você.
Os bots e os seguidores falsos em redes sociais

Nas redes sociais, o que não falta é perfil de influencer transbordando de seguidores para todos os lados.
Difícil é saber se esses followers são realmente verdadeiros.
O Instagram que o diga! Nos últimos anos, a rede social vem enfrentando uma verdadeira batalha contra perfis fakes.
No Twitter, a história não é diferente.
De acordo com essa reportagem do El País, “estimativas independentes indicam que cerca de 48 milhões de usuários do Twitter são bots (15% do total). O Facebook reconhece que abriga mais de 260 milhões de contas duplicadas e falsas (10% do total). Já o Instagram estima que 8% de seus 800 milhões de usuários ativos sejam falsos”.
A verdade é que os bots, além de manipular o número real de seguidores das plataformas, também podem atuar gerando comentários, curtidas e diversas outras interações.
Nem preciso dizer o quanto essas práticas infringem os regulamentos de todas as redes sociais, além de diminuir sua credibilidade e não ajudá-lo em nada a conquistar seus objetivos, né?
Tráfego da internet é repleto de bots

Você sabia que os bots representam 60% do tráfego total da internet no Brasil?
É o que revelou uma pesquisa da Abrahosting, a Associação Brasileira das Empresas de Infraestrutura e Hospedagem na Internet.
O dado não chega a surpreender, pois é muito próximo daquele apontado em outro estudo, esse desenvolvido pela Imperva, em 2016.
O levantamento teve como base, naquele ano, 17 bilhões de visualizações de páginas concentradas em um total de 100 mil páginas diferentes.
Infelizmente, desse montante, os “bots do bem” perdem para os maliciosos: 23% para 29%.
Isso porque, como já vimos por aqui, bots são muito simples e baratos de criar – o que dá brecha para que os intrusos também deem as caras para causar estragos por aí.
Finalidades maliciosas

Como tudo na vida tem dois lados, já percebemos que também existem bots no lado negro da força – e é bem provável que você mesmo já tenha tido problema com eles.
São os bots programados especialmente para fins maliciosos, com objetivo de cometer fraudes e crimes virtuais.
Um dos ataques mais conhecidos é o chamado DDoS, que consiste no envio de um número gigantesco de bots para determinado site até tirá-lo do ar.
Outros, saem navegando pela internet atrás de vulnerabilidades nas páginas para, então, agir de forma maliciosa.
Há até “bots do mal”, criados especialmente para espalhar fake news pela rede.
Felizmente, o estigma negativo dos bots segue uma tendência decrescente.
Isso porque não só as redes sociais como empresas dos mais diversos ramos estão cada vez mais atentas a esse fenômeno, adotando medidas efetivas contra a proliferação do mau uso dos robôs.
De toda forma, cedo ou tarde, todos irão se convencer da importância dos bots para melhorar a produtividade das empresas.
Conclusão
Dez anos atrás, se você me dissesse que um dia bots poderiam fazer isso, eu teria rido da ideia.
É incrível como a tecnologia avançou nos últimos anos, especialmente para o marketing digital.
Mas algumas coisas nunca mudam.
Os consumidores sempre vão querer uma experiência excelente.
Mesmo que tudo seja automatizado no futuro, nada vai mudar a necessidade de oferecer experiências otimizadas ao usuário.
Podemos usar bots para automatizar uma grande parte do processo de marketing, mas isso não significa deixar o processo frio e impessoal.
Muito antes pelo contrário.
Você precisa pensar em seus consumidores a cada passo.
Só, então, ferramentas como bots realmente poderão fazer o melhor possível.
Assim, se você estiver considerando usar bots para suas estratégias de marketing, vá em frente e experimente!
Mas não deixe que isso enfraqueça seu marketing.
Bots estão fazendo coisas incríveis, e estou entusiasmado para ver o que o futuro tem para nós.
Por agora, experimente todos os tipos de bots e aproveite o que eles podem fazer por você.
Qual é a sua experiência com bots de marketing ou de serviço? Deixe um comentário!
The post Bots: O Que São, Como São Feitos e Exemplos appeared first on Neil Patel.
Bots: O Que São, Como São Feitos e Exemplos Publicado primeiro em