
Você sabe o que é thumbnail?
Utilizado em diversos meios digitais, esse recurso pode ser a diferença entre o clique e a desistência do usuário.
Pouca gente reconhece, mas a verdade é que uma miniatura é uma grande arma de conversões.
Visualização, tráfego, compra…
Não importa o objetivo de marketing, essa ferramenta está lá para ajudar na otimização.
E pode acreditar em mim quando digo que, para o internauta, isso faz toda a diferença.
Mas, afinal, o que é thumbnail?
Qual é a sua finalidade?
Em quais canais ela é utilizada?
Como criá-la?
Para ter a resposta para essas e outras perguntas, continue a leitura.
No artigo de hoje, você aprenderá a usar todo o potencial das miniaturas para facilitar a jornada do seu cliente.
Então, vamos adiante.
O que é thumbnail?

Muitos termos em inglês são compostos da fusão entre outras duas palavras.
É o caso da palavra thumbnail.
“Thumb” significa polegar, enquanto “nail” quer dizer unha.
Ou seja, unha do polegar.
Mas no meio digital tomou outra concepção.
É utilizada como sinônimo de miniatura.
Podemos dizer, então, que thumbnail (ou simplesmente thumb) é uma metáfora.
Quando você abre a galeria de fotos do seu celular, por exemplo, vê uma série de miniaturas em sequência.
Elas são mais leves e dispostas de uma maneira que, mediante à seleção, são reveladas em seu tamanho original.
Em outras palavras, uma thumbnail é uma imagem comprimida que prevê a imagem original.
Para que serve a thumbnail?

Mas, afinal, para que serve uma thumbnail?
Em essência, a principal função de uma miniatura é trazer uma informação ao usuário de maneira mais rápida.
Isso porque, como o arquivo é mais leve, a velocidade de carregamento é mais alta.
Da mesma maneira que você faz o download de um arquivo para o seu computador, ao abrir uma página da web os elementos são “baixados” antes de surgirem na tela.
Uma imagem em alta definição ou um aplicativo complexo pode fazer com que o usuário desista e fecha a aba.
Não queremos isso, não é mesmo?
Ou seja, uma thumbnail tem a função principal de poupar tempo, principalmente em tecnologias de internet móvel.
Mas há mais.
Outra vantagem ao utilizar miniaturas é a organização.
Um designer poderia organizar as páginas de um site em diversas categorias e mostrar pequenas imagens para antecipar o conteúdo, por exemplo.
Além disso, as fotos em uma pasta no computador podem ser dispostas lado a lado, quando em seu tamanho original ocupariam a tela inteira.
Uma boa aplicação do recurso permite uma melhor utilização do espaço disponível.
Isso gera uma melhor experiência para o usuário, um dos mais importantes elementos no marketing digital.
Por isso, podemos dizer que as thumbnails abrem um novo leque de oportunidades quando nos referimos a páginas da web.
Outro grande benefício é conceder o poder de escolha para o usuário.
Imagine se, ao entrar no Google Imagens, uma delas automaticamente fosse carregada.
Assim, você teria que carregar novas páginas para carregar as demais.
Isso soa estranho, não é mesmo?
Com as thumbnails, o próprio internauta aponta a foto desejada e clica.
Assim, não é nenhum exagero dizer que as miniaturas têm uma importante função de navegabilidade.
Por fim, posso citar que as miniaturas são valiosas para chamar a atenção do usuário.
Como elas preveem o que será tratado no material, geram uma ótima oportunidade para “fisgar” a pessoa.
Em que canais a thumbnail é usada?

Existem diversos canais nos quais uma thumbnail pode ser aplicada.
Por conta disso, tenho certeza que você já se deparou com uma boa quantidade de miniaturas em suas jornadas pelo ambiente online.
Só falta reconhecê-las.
A seguir, vamos descobrir quais são as principais ferramentas nas quais essa funcionalidade é utilizada.
Bancos de imagens
Quando você acessa um banco de imagens, normalmente é para ter acesso a imagens em alta definição.
Como elas são muito pesadas, aparecem em formato de thumbnails.
No Google Imagens, por exemplo.
Ao pesquisar por “cães fofos”, uma série de pequenas fotos é exibida.
A partir disso, o usuário escolhe a que mais lhe agrada para acessar em tamanho e resolução original.
Outros bancos de imagens conhecidos são o Pixabay, o Flickr e Shutterstock.
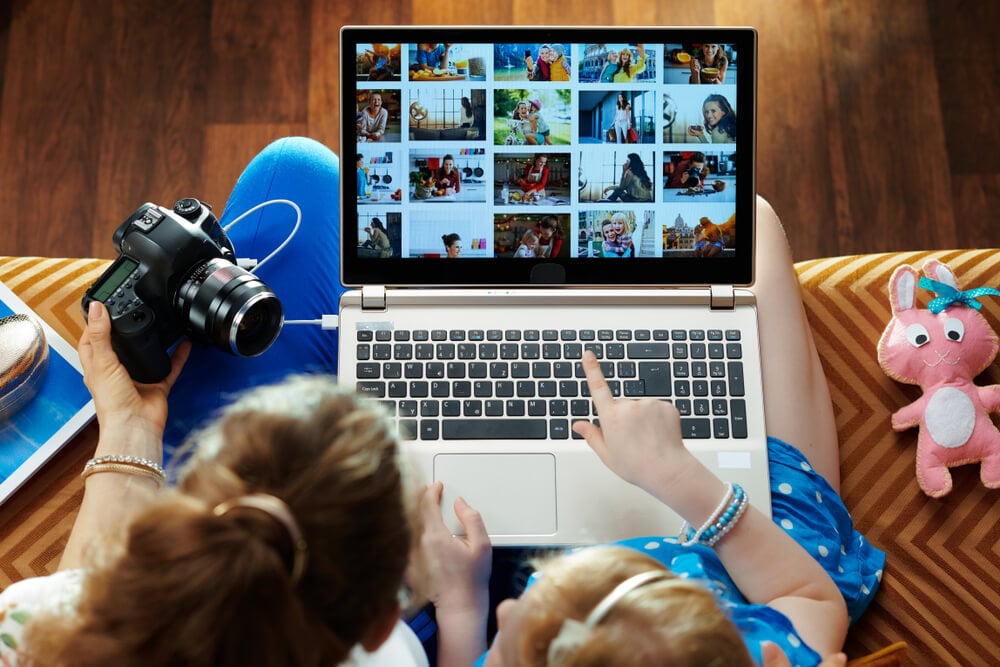
Pastas de arquivos e galerias de fotos
![]()
Se você abrir uma pasta com arquivos de imagem ou a galeria de fotos do seu dispositivo móvel, provavelmente se deparará com algumas thumbnails.
Nesse caso, embora não sejam utilizados como objetivo de marketing, facilitam o acesso do usuário e, muitas vezes, comprimem o espaço para aumentar a capacidade armazenamento.
Nesse caso, observamos perfeitamente a funcionalidade para a qual a thumbnail foi desenvolvida.
Mais tarde, foi incorporada em outros sistemas.
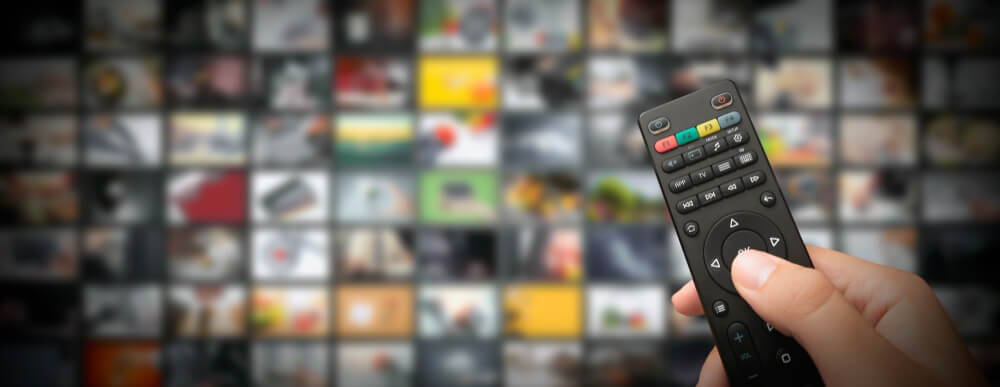
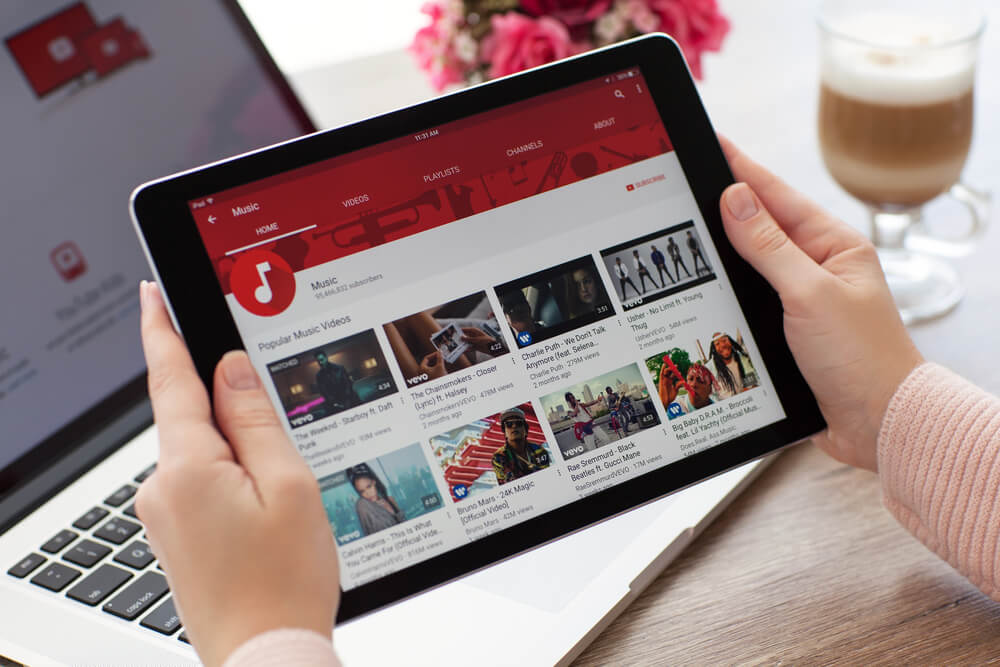
Plataformas de vídeos

As thumbnails não são utilizadas somente para imagens, mas também em vídeos.
Por isso, as plataformas desenvolvidas para o formato também utilizam do recurso para trazer uma prévia ao usuário.
Podemos citar a mais famosa delas como exemplo: o YouTube.
Você já percebeu que, ao acessar o site, uma lista de imagens se apresenta antes que você escolha uma delas?
Uma das características diferentes das thumbnails para vídeos é que elas podem alternar.
Assim, ao posicionar o cursor do mouse sobre a miniatura, serão mostrados diferentes momentos do conteúdo, dando uma noção ao usuário do que ele verá ao clicar.
Há ainda outras plataformas de vídeos que utilizam do recurso, como o Vimeo, o Vine e Dailymotion.
Além disso, ferramentas de streaming oferecem essa possibilidade, como a Twitch, o Mixer e o Periscope.
Lojas virtuais
Em lojas virtuais, as miniaturas representam uma grande oportunidade para os administradores.
Isso porque os usuários podem visualizar uma quantidade maior de produtos e optar por aquele que mais lhe interessa.
Além disso, é uma poderosa ferramenta de marketing.
Ao aplicá-las em landing pages de itens, por exemplo, torna-se prático oferecer outros produtos relacionados para aumentar o valor do carrinho de compras.
Um dos melhores exemplos para tal é a Amazon.
Mas outros ecommerces, como Netshoes, Dafiti e Magazine Luiza, também fazem proveito do recurso.
Redes sociais

As thumbnails também são utilizadas nas redes sociais.
Principalmente naquelas cujo foco é visual, como Pinterest e Tumblr.
Nessas plataformas são oferecidas milhares de imagens aos usuários.
Para isso, contam com a ajuda das miniaturas para facilitar a navegação.
Elas também estão presentes em outras mídias sociais, como no álbum de fotos do Instagram e a aba “explorar”, por exemplo.
No Facebook, aparecem também no álbum e em posts com múltiplas imagens.
Enfim, eu poderia passar horas citando as mais diversas redes sociais, mas você só precisa saber que todas elas se aproveitam das miniaturas para trazer uma melhor experiência para o usuário.
Galerias de GIFs
Os GIFs são compostos por diversas imagens colocadas em sequência para formarem vídeos.
Como geralmente têm um tamanho reduzido, suas thumbnails frequentemente o mostram como um todo.
Assim, diante do clique, ocorre a visualização em maior definição.
Para conferir, basta acessar uma galeria de GIFs como o Giphy.
Portais, sites e blogs
As thumbnails também são poderosos recursos quando utilizados em portais, sites e blogs.
Observe um portal de notícias, como o G1, por exemplo.
Veja que diversos títulos de notícias são ilustrados por miniaturas.
Quando você clica no link, observa não apenas a matéria completa, mas também a imagem em um tamanho otimizado.
Essa mesma lógica se aplica em qualquer site na internet, o que possibilita uma amostragem abrangente sobre o conteúdo.
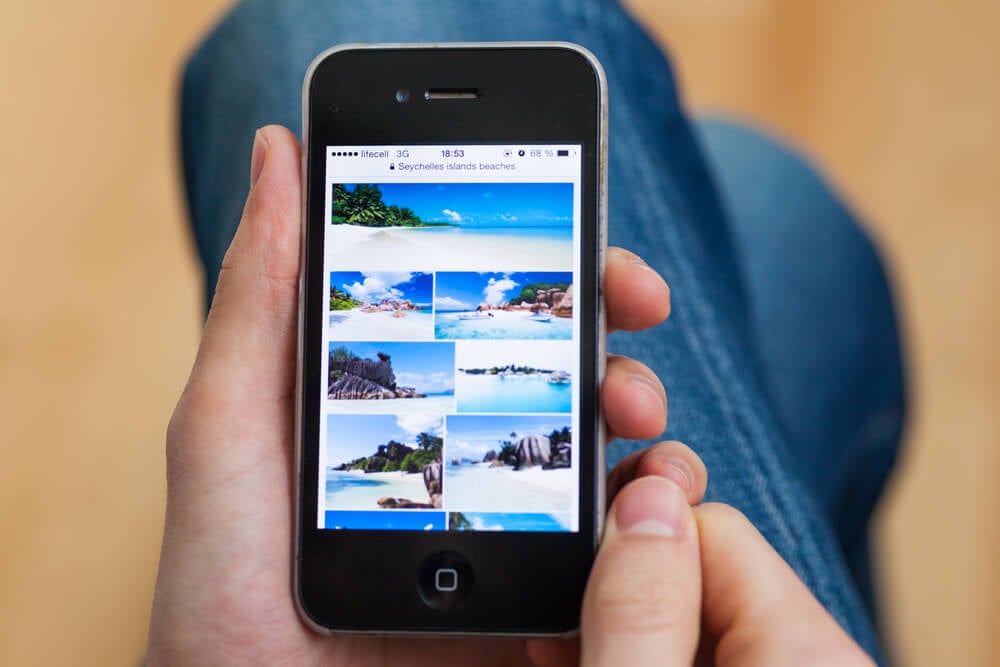
Arquivos do WhatsApp
![]()
Nem sempre reparamos, mas lidamos com thumbnails o tempo todo.
Ao acessar os arquivos de mídia de um grupo no WhatsApp, por exemplo.
Ali, as fotos e vídeos aparecem em seus formatos em miniatura e se expandem mediante ao clique.
Viu só como as thumbnails fazem parte do seu dia a dia?
Mas, mais do que isso, elas são também importantes ferramentas de marketing.
Por isso, é importante entendê-las a fundo e saber como utilizá-las para objetivos de negócios.
Os 7 componentes da thumbnail

Agora, se o seu objetivo é criar uma thumbnail de sucesso e voltada para conversões, é preciso antes compreender todos os elementos que a compõe.
Em suma, uma miniatura é composta por sete elementos básicos.
Esse número pode variar de acordo com o canal ou por opções estratégicas.
A seguir, descubra quais são os componentes a serem levados em conta na hora de produzir a sua thumb.
1. Texto
O texto em uma thumbnail geralmente é utilizado nas plataformas de vídeo.
Diferentemente dos sites, blogs e lojas virtuais, nos quais as imagens são utilizadas somente para complementar o título ou chamada, nos vídeos elas são protagonistas.
No YouTube, por exemplo, o título deve ser utilizado para otimizar o material no mecanismo de buscas.
Essa é sua principal função.
Agora, para chamar a atenção do usuário, é válido criar textos interessantes e inseri-los na miniatura.
Por conta dessa função de atração, a fonte também é muito importante.
Tente gerar valor por meio das palavras ao inserir textos em suas thumbnails.
Utilize termos de impacto e mostre que o seu conteúdo é valioso.
2. Cores
As cores dizem muito sobre o seu conteúdo.
Em fotos em blogs e sites, elas têm um importante aspecto técnico que diz mais sobre o trabalho do fotógrafo do que qualquer outra coisa.
Mas na criação de imagens para ilustrar outras peças, há inúmeras possibilidades para serem exploradas.
Cores são as principais responsáveis para chamar a atenção.
Há, inclusive, estudos acerca do tema, na chamada psicologia das cores.
Mas elas também podem remeter às suas peças, sendo um elemento visual de percepção instantânea.
O canal Porta dos Fundos, por exemplo, utiliza as cores para remeter a determinados tipos de conteúdo.
Quando os vídeos humorísticos são voltados à violência, geralmente utiliza-se o vermelho.
Já naqueles que remetem à religião, é comum a opção pelo branco.
Cores são carregadas de semântica, então, utilize-as em prol de seus objetivos.
3. Imagem

No mundo digital, as imagens são tão importantes quanto as palavras.
Afinal, trata-se de um formato de conteúdo muito mais fácil de se consumir.
Nesse ambiente, onde milésimos de segundo contam para a tomada de decisão, é muito importante saber utilizá-las para garantir a atenção do usuário.
As fotos de produto em lojas virtuais devem trazer algo que se aproxima ao máximo da realidade.
Já aquelas voltadas ao complemento de artigos, devem trazer à tona a ideia principal do post.
Nas redes sociais, muitas vezes são o único contato entre os seguidores e a marca.
E nas plataformas de vídeo, normalmente trazem um frame congelado para previsão do conteúdo.
Uma boa escolha de imagens é essencial para dialogar com a persona e garantir que os demais elementos da página não terão maior destaque.
4. Identidade visual
A soma dos elementos listados anteriormente faz parte de um conjunto que gosto de chamar de identidade visual da thumbnail.
Veja bem, a identidade visual de uma marca diz respeito a todos os componentes visuais que remetem a ela, principalmente o logotipo.
No entanto, elementos individuais também podem ter personalidade própria.
Voltando a citar o Porta dos Fundos, é muito fácil saber que se trata de um vídeo deles ao observar qualquer um dos itens dispostos.
A fonte, as cores e a composição da peça são referências para o público.
Esse é um ótimo meio para fidelizar as pessoas.
Ao facilitar a identificação, a tendência é que o consumo aumente.
Vale frisar, também, que a realização de testes é vital para chegar a uma identidade visual de sucesso.
5. Tamanho adequado
O tamanho adequado de uma thumbnail pode variar de acordo com a plataforma ou canal.
Mas para facilitar o seu trabalho, aqui vão algumas medidas para as principais:
- YouTube: 1280×720 pixels
- Amazon: 1024×1024 pixels
- WordPress: 1200×600 pixels.
A partir dessas referências, adapte-as ao seu conteúdo para alcançar os melhores resultados.
6. Rosto
Esse elemento é muitas vezes negligenciado pelos produtores de conteúdo.
Mas acredite em mim quando digo que é muito importante colocar o seu rosto em suas thumbnails.
Esse recurso é muito interessante para trabalhar a autoridade do indivíduo.
Para se tornar uma referência e ser reconhecido pelo público, nada melhor do que mostrar a sua face.
Além disso, vídeos com pessoas geram empatia e tendem a trazer ótimos resultados.
Por isso, embora não seja obrigatória, é uma ótima pedida para criar thumbnails.
7. Elementos variáveis
Como não existe uma regra universal para criar uma thumbnail de sucesso, há vários outros elementos que podem ser inseridos.
Os ícones, por exemplo, são ótimos para passar uma mensagem em sites e blogs.
Já os emojis são muito comuns no YouTube.
Uma carinha sorrindo pode indicar um vídeo de humor, enquanto uma triste representa que algo de ruim aconteceu.
Outro recurso muito utilizado são os memes, que chamam a atenção por si só.
Então, saiba que não há nada impositivo.
Inove e adeque-se às preferências da sua audiência.
6 Programas para fazer thumbnails

Se você deseja criar suas próprias thumbnails, há diversas ferramentas que facilitam a sua vida.
Abaixo, conheça alguns dos principais.
1. Canva
Desenvolvida para descomplicar a rotina de quem trabalha com a composição de peças visuais, o Canva é uma ferramenta de design muito simples.
Mesmo que você não tenha conhecimentos técnicos, poderá criar suas thumbnails sem problemas.
Essa plataforma auxilia, inclusive, na geração automática de templates para serem reutilizados depois.
2. PicMonkey
Uma alternativa ao Canva é o PicMonkey, que tem basicamente a mesma proposta.
Com uma grande quantidade de templates prontos, é muito fácil criar uma thumbnail personalizada para seus canais.
3. Flimbo
Outra opção que se assemelha às demais citadas, o Flimbo possui seu próprio sistema de arrasta-e-solta.
Isso facilita muito a tarefa de criação de thumbnails para pessoas que não têm habilidades de design muito desenvolvidas.
4. Fotor
Já o Fotor foca nas montagens para a criação de designs exclusivos.
Por meio de seu editor online, você pode editar imagens e criar suas próprias miniaturas de maneira bem prática.
O diferencial dessa plataforma é o desenho livre, que permite a criação de peças únicas de acordo com a vontade do editor.
5. Adobe Photoshop
![]()
Mas se você possui algum conhecimento técnico, a melhor ferramenta para criar thumbs é o Photoshop.
Uma grande aliada de designers profissionais, essa ferramenta permite a composição de diversos tipos de peças com fontes, filtros e outros recursos avançados.
6. Get YouTube Video Thumbnail Image
Você também pode baixar a thumbnail de qualquer vídeo existente no YouTube para editá-las conforme seus objetivos.
Para isso, basta copiar e colar o link no Get YouTube Video Thumbnail Image, uma ferramenta online.
Lembre-se somente que as regras de direitos autorais também se aplicam às miniaturas, então, todo cuidado é pouco.
Conclusão
Agora que você já sabe o que é thumbnail, o que me diz sobre começar a utilizar esse recurso para otimizar suas campanhas de marketing?
No texto de hoje, você descobriu para que servem as miniaturas e quais são os principais canais nos quais elas são utilizadas.
Além disso, viu quais são os principais componentes de uma thumbnail.
Por fim, observou algumas ferramentas incríveis para criar as suas próprias de maneira simples e rápida.
E então, este artigo foi útil para você?
Se ficou alguma dúvida, conte-me nos comentários.
Assim que possível, responderei ao que foi solicitado.
The post O Que é Thumbnail: Para Que Serve, Onde é Usada e Como Criar appeared first on Neil Patel.
O Que é Thumbnail: Para Que Serve, Onde é Usada e Como Criar Publicado primeiro em
Nenhum comentário:
Postar um comentário