
Você gostaria de escolher uma tipografia que tenha impacto positivo e traga benefícios para sua marca?
A Tipografia é uma ferramenta essencial do design gráfico, e tem extrema importância na construção do seu branding.
Isso porque ela é capaz de representar, graficamente, valores e posicionamento da empresa, além de despertar sentimentos e percepções do público.
Por isso, uma tipografia mal utilizada é um grande tiro no pé, e pode levar sua estratégia de marketing por água abaixo.
Mas você sabia que, na verdade, tipografia é um tipo de impressão?
Com este artigo, você vai aprender o que é tipografia e tudo sobre essa área de estudo. Ao final, tenho certeza, se sentirá mais confiante na hora de defender o uso de uma ou outra fonte do seu site, blog, e-book ou qualquer outro material, digital ou impresso.
Se restarem dúvidas ou se você tiver algo para complementar, por favor, deixe um comentário!
Boa leitura!
O Que é Tipografia?
Tipografia é, na verdade, a impressão dos tipos, sendo que tipo é a fonte, ou a letra.
Antigamente, os tipógrafos usavam as letras em moldes de ferro, por exemplo, para imprimir as palavras. Com o processo, era natural que o papel acabasse com uma textura, algo como um relevo baixo, em função da batida da impressão.

Já Tipologia é o estudo dos tipos, uma necessidade que aumenta a cada dia, com a enorme variedade de fontes existentes – e o tanto que isso influencia na percepção e identidade de uma marca.
Apesar disso, em dia é mais comum usarmos o termo tipografia também para o estudo, já que o processo de impressão não existe mais (ou, pelo menos, não é muito utilizado).

Também temos a família tipográfica, que são fontes diferentes com as mesmas características base, mas com diferenças em espessura, largura ou outros atributos.
Já tipo é como chamamos a fonte. Ou seja, o desenho de uma determinada fonte, que pode ser criada especialmente para uma ocasião.

É o caso da Coca Cola, por exemplo, que tem uma fonte exclusiva, desenhada para sua marca (apesar de hoje já existir o alfabeto para download, mas não tenho certeza quanto às restrições de uso – melhor tomar cuidado!).

O bom uso da tipografia é essencial para transmitir uma ideia de mensagem não-verbal, sendo capaz de agregar conceitos que despertam sensações e valores.
Os profissionais da área de design, comunicação e marketing têm a tipografia como uma de suas principais ferramentas de trabalho.
História da Tipografia
O processo de impressão tipográfico tem sua origem com a criação dos tipos móveis, realizada pelo alemão Gutenberg, no início do século XV.
Com a invenção, a imprensa foi rapidamente difundida na Europa, e chegou na América Latina pelo México, em 1539.
No Brasil, entretanto, essa indústria chegou tarde. Isso porque a corte portuguesa não permitia a entrada de tipografias por aqui.
Somente em 1808 que o país começou a contar com esse tipo de impressão. Até então, eram utilizadas prensas, em que utilizava-se uma matriz e, com ela, imprimia-se cada folha individualmente.
Até 1822, a Imprensa Régia, com suas prensas de mesa, detinham o monopólio de impressões brasileiras. Com a independência do Brasil, iniciou-se o processo de evolução das prensas e métodos de impressão, com diversos novos modelos.
Até 1970, em que o sistema offset roubou a cena por ser mais adequado às grandes tiragens da indústria gráficas.
Com isso, método de impressão tipográfico perdeu espaço, mas não foi extinto. Isso porque ele tem características peculiares, com resultados que outros processos não são capazes de alcançar.
Qual a Importância da Tipografia Moderna
A indústria tipográfica é, literalmente, o início do design gráfico e da comunicação imprensa, como um todo. Por isso, conhecer e respeitar a história é muito importante para manter viva a alma gráfica.
Entender o passado é uma importante etapa para que fazer o presente. Conhecer a história pode auxiliar muito na construção de uma visão crítica – e ela é essencial para quem trabalha com design gráfico.
Não compreender o sistema tipográfico acaba sendo uma limitação à criatividade do designer.
Com as novas tecnologias digitais, ficou ainda muito mais fácil para que o profissional crie sua própria tipografia e desenvolva seu alfabeto, criando layouts e marcas únicas, completamente alinhadas ao interesse e posicionamento da empresa.
Além disso, é possível alinhar processos de impressão atuais com o processo tipográfico, para baixas tiragens e buscando uma apresentação única, rica como uma gravura.
Com o resgate do passado, um certo saudosismo, cada vez mais forte nas novas gerações, será cada vez mais comum retomarmos processos, conceitos, ideias e valores de métodos já ultrapassados.
Não à toa, existem diversos layouts, marcas e mesmo design de ambientes lançando mão de uma identidade mais retrô, vintage, que estão na moda hoje em dia.
Tipos de Fontes Comuns
Na tipografia, as fontes se dividem entre algumas classificações, conforme sua forma.
Vou apresentar as 4 principais, mas não significa que não existam outras formas de classificação do tipo, como slab-serif, monospaced, gaélico, não-ocidental e muitos outros.
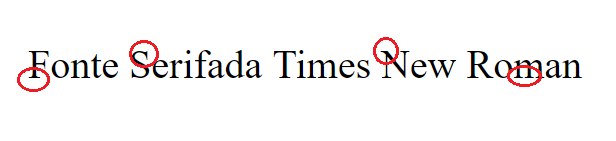
Serif
A fonte serifada é aquela que tem pequenos traços e prolongamentos nas extremidades da fonte. É o caso da Times New Roman, por exemplo:

As fontes serifadas são muito utilizadas para longos textos, como jornais e revistas. Isso porque ela é mais confortável aos olhos para leituras demoradas.
Existe mais de um tipo de serifa, que são classificadas em 4 grupos: estilo antigo, serifa de transição, moderno e laje.
As fontes serifadas e as sem serifas são os dois principais tipos de classificação tipográfica.
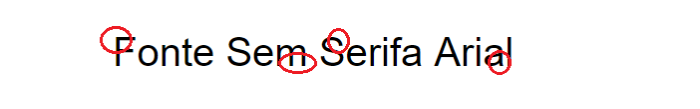
Sans Serif
Bem, acredito que agora ficou fácil, né?
A fonte sem serifa é aquela retinha, que não tem os prolongamentos característicos da fonte serifada.
O exemplo mais comum é a Arial.

Uma fonte sem serifa é usada para textos curtos.
Apesar disso, a ABNT não se opõe ao uso da fonte Arial para trabalhos acadêmicos, apesar de ser mais comum o uso da Times New Roman, pelo conforto de leitura já mencionado.
O que trabalhos acadêmicos têm a ver com design gráfico?
Talvez pouco, mas achei um bom exemplo para dizer que você não precisa se apegar a regras: uma combinação inteligente de tipografia pode enriquecer e muito o seu material.
Cursiva
A tipografia cursiva, também conhecida como Script ou manuscrita, é aquela que imita a letra manual.
Uma muito conhecida é a Monotype Corsiva. Isso pois ela é um dos padrões de fontes oferecidos em softwares muito utilizados, como Microsoft Word.
Mas existem diversas fontes manuscritas, uma mais linda do que a outra!
Você pode utilizar uma tipografia como essa para convites, por exemplo, pois elas costumam ser mais elegantes.
Dependendo o material que você pretende criar, uma boa ideia pode ser combinar uma fonte cursiva com uma sem serifa, por exemplo, criando um contraste.
Display
As fontes display são aquelas mais “artísticas”, que não se enquadram nas classificações anteriores.

São fontes comemorativas, mais enfeitadas, que podem trazer no alfabeto símbolos e figuras, como animais e objetos, ou remetem à ideia de festa, quadrinhos, tecnologia, etc.
Nem preciso dizer que é preciso cuidado na hora de utilizar uma fonte display, não é?
Nem pense em escrever um artigo com esta fonte, pois a leitura será, sem dúvida, prejudicada.
No entanto, ela pode complementar ou destacar seu material, se bem utilizada (e bem escolhida!).
Como Escolher a Fonte Correta Para o Meu Site?

Se você está pensando em rever as fontes utilizadas no seu site, ou está iniciando agora o seu negócio, vamos às dicas práticas.
Você precisa, antes de qualquer coisa, escolher uma fonte de internet.
Isso mesmo: nem todas as fontes são utilizáveis na internet – embora seja possível, não é recomendável.
Não tem porque dificultar: escolha uma fonte apropriada para evitar que os usuários tenham problema na sua visualização.
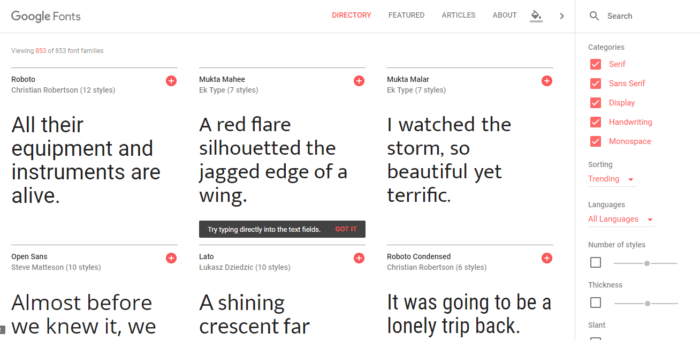
A melhor forma de ver as fontes disponíveis é no Google Fonts, pelo qual você pode copiar o código para, facilmente, implementar no seu html.
Outro ponto importante é ter conhecido da sua persona e um plano de conteúdo definido.
Isso irá ajudá-lo a identificar o tipo de fonte que melhor represente o público e o seu conteúdo.
E, claro, cuide da sua composição, para garantir um bom contraste, para orientar o olhar a seguir uma ordem de leitura específica, e transmitir sua mensagem da melhor forma possível.
Trabalhe Bem o Tamanho da Fonte
O tamanho da fonte tem tudo a ver com duas coisas: sua persona, e o dispositivo.
Imagine que o seu público sejam homens e mulheres acima de 50 anos. Obviamente, você deve considerar uma fonte de tamanho adequado à leitura, considerando que a visão de pessoas mais velhas já pode estar prejudicada.
Independente disso, no entanto, temos a questão dos dispositivos móveis.
Para isso, o tamanho da fonte é essencial para garantir a legibilidade do conteúdo. Caso contrário, poderá ficar um mero borrão – ou você exigirá que seu usuário fique dando zoom a cada pedaço do texto, o que é muito chato!
A Opção de Combinar Fontes Pode Ser Interessante
Você vai ver que falo muito de contraste neste artigo.
O contraste que me refiro nem sempre é o de cor, mas também o contraste de tamanhos ou estilos de fonte.
Não é recomendável o uso de muitas variações de fontes, pois deixa o seu material muito poluído visualmente e tira o foco da mensagem.
Porém, combinar dois ou até três estilos pode contribuir para o layout e para a hierarquia do conteúdo.
Existem diversos exemplos do uso de fontes sem serifa e manuscritas aplicadas juntas, ou fontes serifadas e não serifadas, e o resultado é bastante agradável visualmente.

No caso de um site, você pode utilizar fontes diferentes entre título e conteúdo, por exemplo.
No título, use uma fonte mais chamativa ou mais relacionada a sua identidade visual, por exemplo, mas no conteúdo dê preferência para uma fonte que garanta a legibilidade, ainda que ela seja mais sem graça.
Dessa forma, você dá um toque de personalidade sem prejudicar o seu usuário.
Utilize o Google Fontes Para Encontrar Inspirações de Fontes
Como já mencionado, o Google Fonts é o melhor local para você escolher uma fonte para o seu projeto.
Isso porque, dessa forma, você já garante que ela seja, também, apropriada para a internet.

As opções são muitas, e você pode utilizar o filtro, do menu à direita, para visualização dos estilos que você prefere.
Junto ao nome da fonte, aparece a quantidade de estilos daquela família.
Isso pode ser importante para sua decisão: fontes com uma família maior será facilmente aplicável, independente do tamanho e formato que você precisar.
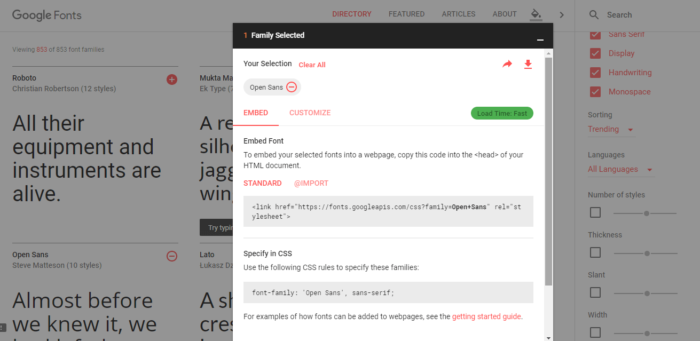
Ao selecionar a fonte escolhida, a ferramenta oferecerá algumas opções: você poderá copiar o código, e utilizar diretamente no seu projeto, ou fazer o download da família selecionada.

A grande vantagem de utilizar uma Google Font é que ela utiliza uma fonte que está na nuvem para renderizar na tela – o processo de carregamento do seu site é chamado de renderização.
Por isso, o usuário não precisa ter a fonte escolhida instalada em seu computador para ser capaz de visualizá-la.
Além disso, o Google Fonts apresenta as fontes destacando seu tempo de carregamento, o que é muito importante para você garantir a usabilidade do seu site.
Queremos um site com conteúdo legível, claro, e rápido, certo?
Exemplos de Logos de Grandes Empresas Que Utilizam Bem a Tipografia
Para consolidar todo o aprendizado até agora, exemplos são sempre bem-vindos.
Por isso, trouxe alguns exemplos de marcas que se apropriam do estudo da tipografia como base da sua construção, para que você observe as características essenciais de uma boa escolha de fonte.
Se você lembra de outros exemplos, ainda que sejam exemplos “do que não fazer”, deixe um comentário contando!
Uber
Em 2016 o Uber mudou a sua marca, e embora tenha sido, relativamente, sutil, você certamente observará alguns pontos importantes.

Perceba que na marca antiga, o “U” e o “R” apresentam uma pequena serifa, que desapareceu na nova versão.
Além disso, a mudança mais considerável, é a espessura da fonte. A fonte antiga era muito fina, e por isso a leitura era prejudicada.
Dependendo do tamanho da aplicação, uma fonte tão estreita é um problema grave.
Na marca nova, a fonte é mais larga, garantindo legibilidade. O espaçamento entre as letras também foi revisto, melhorando a leiturabilidade.
Algumas mudanças simples, mas que já garantem um grande efeito aos olhos, não é verdade?
O logo atual é muito melhor para utilização na internet, especialmente no mobile. Considerando que o Uber é um aplicativo, pensar no mobile é absolutamente essencial.
Netflix

Em 2018, a empresa trocou novamente o seu logo. Assim como muitas marcas vêm fazendo, desde 2014 a Netflix vem seguindo o conceito de flat design. Ou seja: mais simples, sem frescuras.
Apesar de ter gerado discussão na época, em que parte dos usuários adoraram, e parte odiaram, é inegável que a marca ficou mais leve e legível que a anterior.
O traço e a sombra que faziam parte da marca antiga acabam por poluir e prejudicar a leitura, especialmente em casos de redução da marca.
Além disso, a Netflix comentou que a mudança do logo em 2018 vai economizar milhões de dólares para a empresa. Isso porque anteriormente eles utilizavam a fonte Gotham — uma que precisavam pagar para utilizar.
Mas agora, eles criaram uma fonte própria, chamada ‘Netflix Sans’, e vão utilizá-la em todo seu branding e plataforma. Incrível como uma fonte faz a diferença, não é?
O Google é uma empresa que está em constante transformação e evolução.
Em 2015, e também seguindo a tendência do flat design, ele apresentou sua nova marca.

Apesar de manter as cores que combinam perfeitamente com o posicionamento da empresa, o novo logo é mais leve e simples, utilizando uma tipografia sem serifa e mais arredondada.
Este tipo de fonte acaba sendo mais agradável aos olhos.
A retirada de sombras e volumes também auxiliam para uma melhor leitura, além de permitir a aplicação da marca em diversos tamanhos e substratos sem dificuldades.
Stockcar
Uma marca que fez uso do conceito do flat design, mas acabou recebendo críticas ferrenhas do seu público, foi a Stockcar.
Em 2013 a competição resolveu renovar o seu logo, e o resultado não agradou.

A percepção das pessoas foi que a nova marca não representava bem a seriedade que deve transmitir uma competição automobilística.
Apesar da fonte ser legível, ela tem uma característica que pode ser considerada mais infantil, talvez pela espessura da fonte, que é mais “gordinha” e “fofa”.
É um bom lembrete para que você jamais esqueça de, antes de qualquer coisa, considerar o seu público-alvo. É ele quem deve orientar a escolha da melhor tipografia para a sua marca.
Termos Importantes Para Uma Tipografia Incrível Para o Seu Site
Para ser capaz de selecionar as melhores fontes para o seu projeto, é preciso levar em consideração uma série de fatores.
Não basta encontrar uma fonte que você julgue bonita. Ela precisa ser adequada ao seu objetivo. A forma que você irá aplicá-la é, também, muito importante.
Isso porque alguns conceitos do design são essenciais para garantir que sejam transmitidos, com a mensagem, os valores, conceitos e percepções idealizadas.
Por isso, vou detalhar um pouco mais agora os elementos importantes para uma boa escolha e uso de sua tipografia.
Pode ser um pouco técnico, mas não se preocupe: não é nada que você não seja capaz de aplicar no seu dia-a-dia.
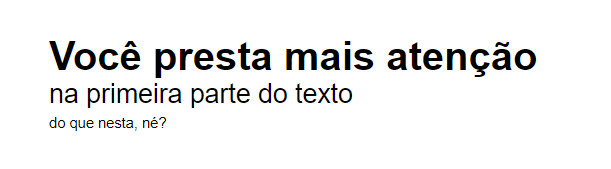
Hierarquia: Guiando os Olhos do Usuário
Na hora de fazer o seu layout, é preciso considerar a hierarquia das informações, de acordo com a sua intenção.
É um objetivo semelhante ao do call-to-action, que tanto você lê no meu blog. Você precisa considerar que partes do texto são mais importantes, que você espera que chame mais atenção do leitor.
Assim, você pode trabalhar com algumas características que vão diferenciar essas partes do restante, chamando o olhar do leitor para elas.
Pode ser o caso de um título, um depoimento ou citação no meio do texto, ou um box de informações.
Dependendo dos elementos e formas trabalhadas, você conseguirá criar uma hierarquia que vai direcionar a leitura do usuário, de forma que ele siga exatamente a ordem que você deseja.
Como Utilizar Fontes Maiores e Negrito Para Atrair o Olhar do Leitor
Uma forma de conduzir a leitura do usuário é utilizando contrastes de fonte. E quando falo em contraste, aqui, não me refiro somente ao contraste de cores, como cor do texto e cor do fundo.
Me refiro a outras formas de contraste, como tamanhos, tipos de fonte e versões da fonte, como negrito e itálico.

Composição Gráfica
A forma que você vai compor o seu conteúdo tem tudo a ver com a legibilidade e leiturabilidade dele – e por isso é tão importante.
Legibilidade é a facilidade com que uma letra pode ser diferenciada da outra.
Para isso, é importante considerar contrastes de cor, escolha de fonte (serifa, sem serifa, etc), cuidar dos espaçamentos entre caracteres e da construção do desenho da fonte, em si.
Leiturabilidade se refere à facilidade com a qual o olho absorve uma mensagem.
Ela está ligada ao espaçamento entrelinhas, espaçamento entre palavras, uso de caracteres caixa alta e caixa baixa, e alinhamento.
E é sobre estes itens que falarei agora. Com essas dicas, você terá conhecimento suficiente para criar uma boa composição tipográfica para seu o conteúdo.
Alinhamento: Organize as Linhas do Seu Conteúdo
Um dos princípios mais importantes na composição gráfica é o alinhamento do conteúdo.
Existem, basicamente, quatro formas de organizar as suas linhas:
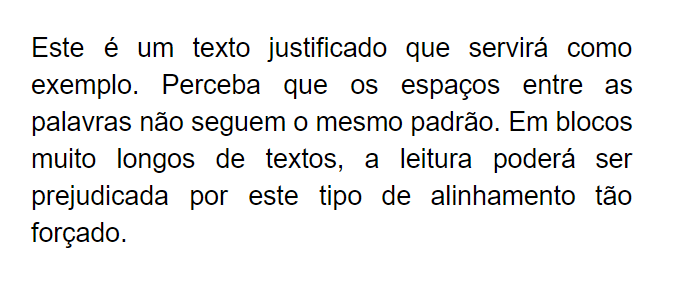
Justificado
O texto justificado é aquele cujas letras começam e terminam alinhadas, em blocos.
Todas as linhas ficam com o mesmo comprimento, alinhadas tanto à direita quanto à esquerda.
Existem muitas pessoas que preferem assim, pois parece organizado. No entanto, é preciso ter cuidado, já que esta medida acaba por forçar um maior espaçamento entre as palavras.
Esses “caminhos de rato”, além de feios, prejudicam a leiturabilidade.

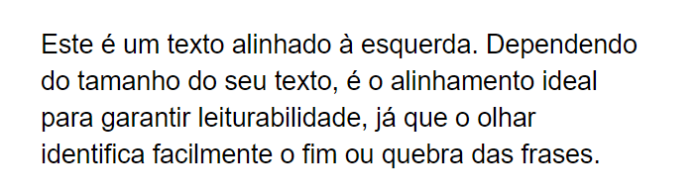
Alinhado à Esquerda
O texto alinhado à esquerda é, como você já deve imaginar, quando as linhas iniciam todas no mesmo ponto, independente do seu comprimento.
É o alinhamento utilizado no meu blog.

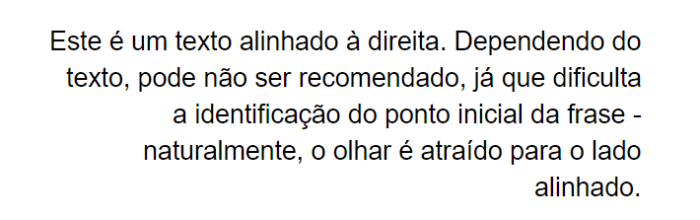
Alinhado à Direita
É o mesmo caso do exemplo anterior, mas para o outro lado.
O alinhamento à direita é utilizado, principalmente, em materiais que apresentem uma disposição ou formato diferenciado, onde o alinhamento à direita acabe ficando mais natural para a leitura.
Para um grande conteúdo, como um livro, por exemplo, pode não ser recomendado, pois o olho poderá não conseguir encontrar o começo da frase.

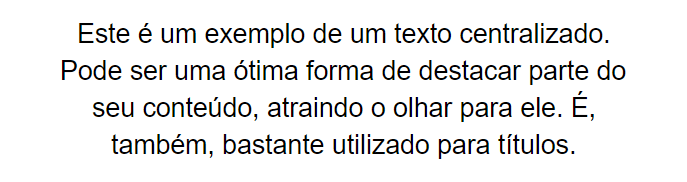
Centralizado
O texto centralizado é aquele em que o alinhamento se dá pelo centro das linhas, ficando as pontas irregulares.
É muito utilizado em revistas, por exemplo, para destacar citações no meio de uma entrevista.

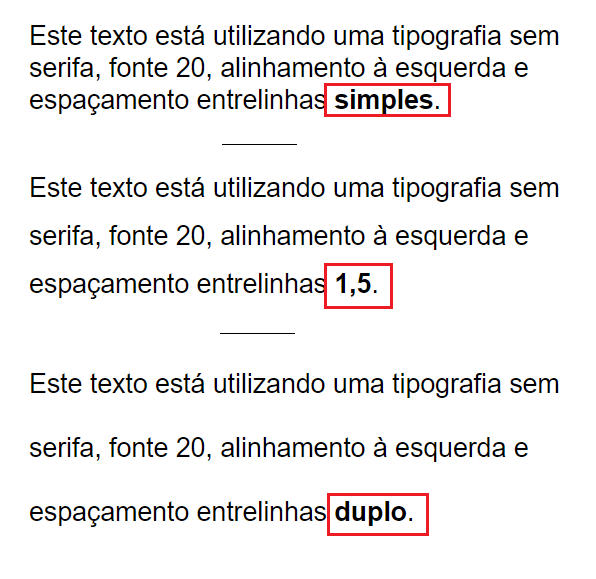
Condução: Fique Atento aos Espaços Entre as Linhas
Condução, ou leading, é a distância entre linhas.
Este é um importante fator para dar uma boa legibilidade ao texto. Linhas muito próximas prejudica a leitura e incômoda os olhos.
Por outro lado, linhas muito espaçadas também prejudicam a leitura, já que o olho não encontra o conteúdo com facilidade, e o espaço em branco pode impactar na capacidade de absorção do conteúdo ou, até, desprender a atenção do leitor.

A ABNT, para trabalhos acadêmicos, solicita que o espaço entrelinhas seja de 1,5.
É uma boa referência para você seguir, mas tudo pode depender do volume de conteúdo, da organização desse conteúdo, e do bom uso de contraste visual nas fontes.
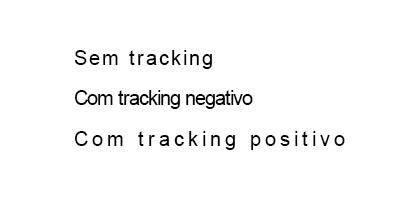
Tracking: Espaço Entre as Letras
O tracking é o espaçamento entre as letras. Ou seja, é o responsável por “alargar” ou “espremer” uma palavra.

Assim como o espaçamento entre linhas, o tracking é muito importante para garantir a legibilidade de um conteúdo, e é importante que você preste atenção a isso.
As ferramentas utilizadas no design gráfico oferecem funcionalidades para que você possa ajustar essa distância, melhorando o aspecto do seu texto.
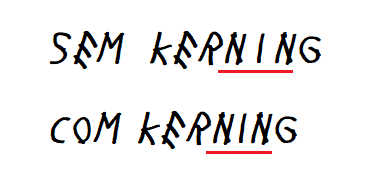
Kerning: Espaço Entre os Caracteres da Palavra
Nos estudos da tipografia, um dos itens que o profissional deve prestar atenção é o kerning.
O kerning é o espaçamento entre letras, e muitas vezes acaba sendo despadronizado, ou seja, os espaços entre algumas letras podem ser maiores que o espaço entre outras, na mesma palavra!

Embora não seja um fator tão importante para a leitura, já que dificilmente essa diferença é muito grande, ele interfere na impressão visual, ou seja, acaba sendo desagradável aos olhos.
E você nem precisa ter TOC (transtorno obsessivo compulsivo) para se incomodar com isso, tenho certeza!
Portanto, especialmente se você estiver escolhendo sua tipografia para uma marca, tome cuidado para ajustar o kerning dos caracteres da sua palavra.
Muitas vezes esse ajuste precisará ser “no olho”.
Se você criar um módulo e colocar sobre uma malha, pode ser que algumas letras, embora respeitando o módulo, pareçam mais distantes do que outras.
Então, o ajuste é feito no “olhômetro” mesmo, a fim de deixar a composição mais harmônica.
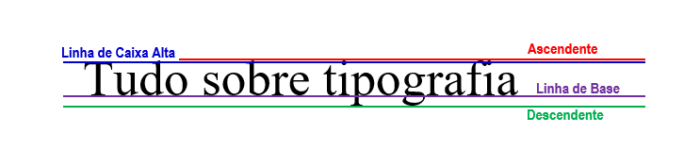
Outras Medidas Tipográficas

A fonte tem diversas medidas e elementos. Os principais, que você precisa considerar na hora de escolher ou desenhar sua fonte, são:
Linha de Caixa Alta
A linha da caixa alta é a linha que limita a altura da letra maiúscula, ou upper case, como a primeira letra de uma palavra.
É o alinhamento da base e do topo de todo o alfabeto em caixa alta. As letras costumam ter, todas, a mesma altura. É como se você escrevesse, no seu caderno, com as letras encostando na linha debaixo e de cima, todas iguais.
Ascendente
É a parte superior da letra, presente nas letras mais altas, que ultrapassam a base.
São as extremidades superiores do “t” ou “l”, por exemplo, que são letras mais longas e que ultrapassam as outras letras de uma palavra.
Linha de Base
A linha de base é a linha do caderno, por exemplo.
Aquela que você utiliza para alinhar todas as letras da palavra, ainda que algumas ultrapassem, para baixo, essa linha, como acontece com o “p” ou “q”.
Descendente
A descendente é a parte inferior das letras, exatamente o contrário da parte ascendente. As letras que ultrapassam a linha base, como o “p” e o “q”, mencionados anteriormente, apresentam partes descendentes em seu desenho.
O “f” e o símbolo do “ç” são outros exemplos.
Tipos de Fontes Que Você Deve Evitar no Seu Site
Já repassamos todos os elementos importantes na hora de escolher uma tipografia, e dicas de como construir seu site para uma legibilidade e leiturabilidade adequada.
Mas é importante, ainda assim, reforçar os tipos de letras e fontes que você deve evitar o uso.
Não vou citar nomes de fontes, não é isso: vou elencar características que você deve prestar atenção.
Se elas não fizerem sentido para sua marca, seu posicionamento, sua mensagem ou seu público, não utilize.
Simples assim.
Fontes Cursivas ou Display
A fonte cursiva pode ser muito útil para diversos casos e aplicações – convites de casamento, por exemplo.
Mas dependendo da fonte, e o quão desenhada ela é, a leitura ficará comprometida. No caso de um site, dificilmente haverá espaço para uma fonte manuscrita.
O mesmo acontece com a fonte display, que é aquela fonte artística.
Fontes light ou com tracking negativo
As fontes muito lights, ou seja, com traços muito finos (como aquele exemplo da marca antiga do Uber), ou que apresentem um tracking negativo (ou seja, o espaçamento entre as letras é muito estreito), certamente não serão boas opções para o seu projeto online.
Tanto a legibilidade quanto a leiturabilidade serão comprometidas, e não tem a menor necessidade de você fazer o seu público forçar o olhar para conseguir compreender sua mensagem.
Eu, inclusive, nem tento. E garanto que muitos usuários fazem o mesmo: em situação de dificuldade de leitura ou compreensão, simplesmente, saem do site e vão para o concorrente.
Fontes que não estejam presentes no Google Fonts
Bem na verdade, eu poderia ter começado por aqui.
Não está no Google Fonts? Não utilize.
O Google é, sem dúvida, um grande braço na hora de planejar estratégias de marketing, oferecendo diversas ferramentas que apoiam as decisões. E o Google Fonts é uma delas.
Então, não tem porque você não levar isso em consideração.
Ao usar uma fonte do Google Fonts, você facilita o trabalho de desenvolvimento do site, garante a usabilidade, a legibilidade e a leiturabilidade, e ainda tem a certeza que tudo irá renderizar exatamente como deve.
Então, busque sempre uma opção ali, que tudo fica mais fácil!
Ainda assim, você precisará prestar atenção dos tipos das fontes, já que mesmo no Google Fonts existem opções mais ou menos estreitas, mais ou menos sérias, enfim…
Leve em consideração a sua persona, o tamanho da sua mensagem e o que você pretende com ela. Com isso em mente, sua escolha será mais assertiva.
Conclusão
Como vimos, o estudo da tipografia é um elemento essencial do design, e terá muito impacto na sua marca e materiais da sua empresa.
Está diretamente vinculado ao seu público-alvo e, claro, à sua estratégia de branding.
As fontes podem mudar, inclusive, a mensagem que você está tentando transmitir. Uma fonte divertida para um texto sério, por exemplo, irá prejudicar a compreensão do leitor.
Na hora de escolher sua tipografia, leve em consideração que ela precisa garantir a legibilidade e a leiturabilidade do seu conteúdo.
Portanto, preste atenção dos elementos da fonte, no espaçamento, e cuida da composição da mensagem.
Crie uma hierarquia, auxiliando o seu leitor a percorrer pelo conteúdo da maneira que você desejar. Você pode, com algumas técnicas simples, direcionar a atenção do usuário para onde você quiser – e essa é uma estratégia que merece ser explorada!
Agora que você já sabe tudo sobre tipografia, conta nos comentários se a tipografia utilizada pela sua empresa está adequada ao público, ao tipo de aplicação e à internet.
Caso ainda não tenha uma, como você pretende seguir com a escolha de uma nova tipografia?
Você tem alguma outra dica importante para deixar? Deixe um comentário! A troca de experiências e conhecimentos é fundamental para o crescimento profissional de todos nós.
Obrigada por ler até aqui!
The post Tipografia: O Que É e Melhores Tipos de Letras e Fontes Para Design appeared first on Neil Patel.
Tipografia: O Que É e Melhores Tipos de Letras e Fontes Para Design Publicado primeiro em

Nenhum comentário:
Postar um comentário