
Pode soar estranho, mas se você conhece a famosa história de João e Maria, vai entender mais facilmente o que são breadcrumbs, onde se aplicam e quais suas melhores práticas.
Afinal, o conceito tem tudo a ver com a trilha de migalhas de pão deixada pelos dois personagens para lembrar o caminho de casa sem se perderem.
Caso ainda não conheça, não precisa ir em busca do conto agora.
Neste artigo, vou esclarecer desde o que é até como fazer uso de breadcrumbs para melhorar a maneira como os visitantes encontram o seu site.
Acredite: breadcrumbs são peças-chave para facilitar a experiência do usuário que chega às suas páginas por meio de uma navegação estrutural.
Então, é uma prática vista com bons olhos pelos principais mecanismos de busca.
Trocando em miúdos, você precisa se atentar a ela.
Isso posto, vamos em frente.
O que é breadcrumbs?

Em tradução livre, breadcrumbs significa migalhas de pão. Em âmbito digital, é o sistema de navegação por categorias existente dentro de um site. O que facilita a navegação do usuário e indica o caminho que percorre dentro de sua estrutura. Por isso, a alusão à história de João e Maria.
Se, no conto, os personagens jogavam migalhas de pão pelo caminho que passavam para não se perderem, no mundo digital, os breadcrumbs são como rastros do caminho do site que qualquer visitante acessa.
Eles indicam a localização atual do usuário e por onde passou até chegar onde está.
Geralmente, os breadcrumbs são representados por uma barra horizontal ou vertical na parte superior do site.
Como mostram em que parte da estrutura do site o usuário se encontra, permitem que possa voltar à sessões anteriores a hora que quiser.
Observe, por exemplo, a URL deste artigo que você está lendo:
- https://ift.tt/2JwDahc
Antes de breadcrumbs, aparece a palavra blog, o que o ajuda a entender que a página anterior é capa do blog.
Isso pode soar um tanto óbvio, é claro.
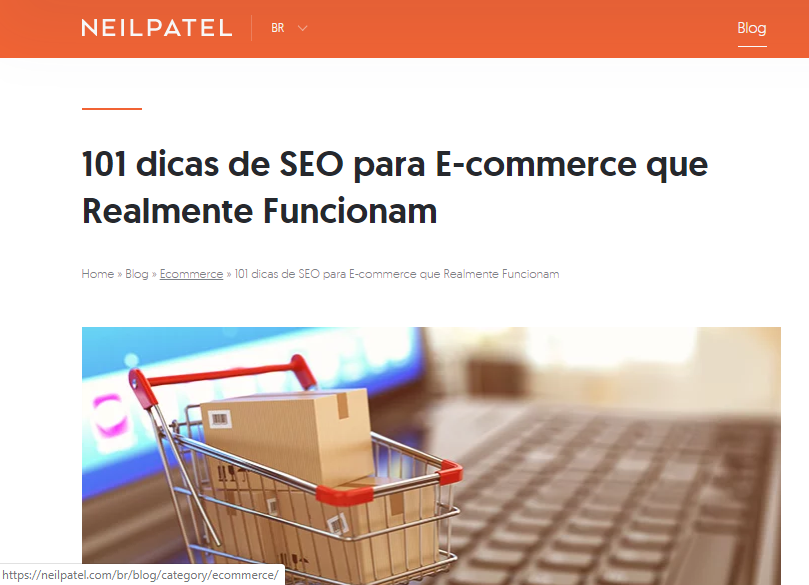
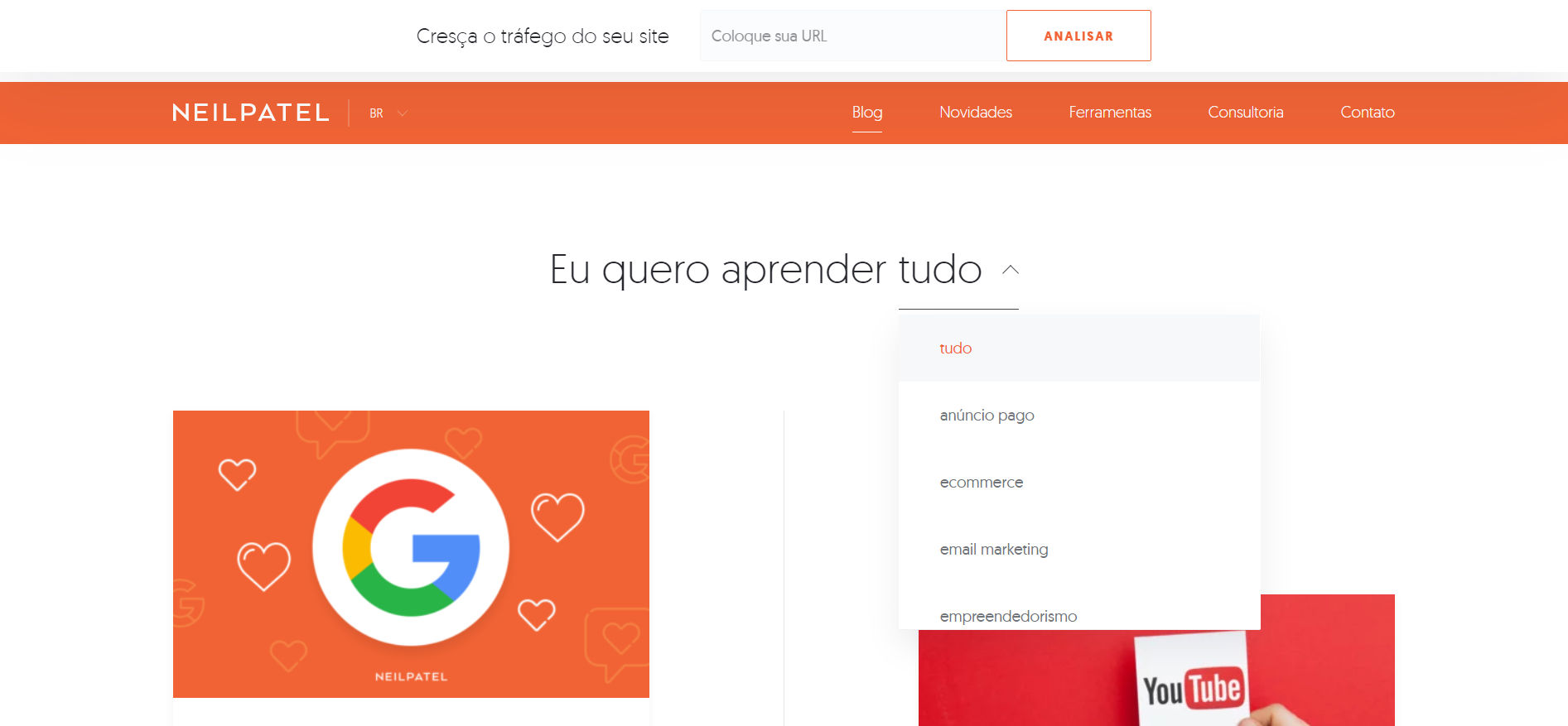
Mas veja na imagem abaixo, de outro artigo do blog, que os breadcrumbs são clicáveis.
Basta passar o mouse sobre as palavras “Ecommerce” ou “Blog” para ir direto para a página da categoria ou principal, respectivamente.

E vamos falar de URLs mais extensas, como em portais de notícias.
Veja o exemplo desta URL gigante do G1:
Ela aponta para um artigo da colunista Andreia Sadi.
Observe que há várias seções anteriores. É o caminho para ir da capa do G1 até o post do blog da colunista.
O problema, contudo, é que não há breadcrumbs clicáveis, o que prejudica a experiência daqueles que desejam navegar pelas tais seções anteriores.

Então, de um modo bastante semelhante às migalhas de pão de João e Maria, os breadcrumbs servem para ajudar o visitante a não se perder dentro dele.
Trazem melhorias para a usabilidade do site e diminuem drasticamente o esforço que o usuário tem para chegar às páginas que deseja.
Também chamados de breadcrumb navigation ou breadcrumb trail, os breadcrumbs podem estar presentes em diversos momentos na navegação.
Seja ao comprar um produto dentro de um site ou ao acessar o blog de uma empresa, por exemplo.
É de acordo com a hierarquia de conteúdo do site que essa navegação estrutural é definida.
Assim sendo, ajudam mecanismos de busca como o Google a entenderem que o site é organizado – elevando as chances de indexação.
Quando breadcrumbs devem ser usados?

Direto ao ponto, breadcrumbs devem ser usados para melhorar o SEO de um site com várias páginas.
Uma ótima ideia para lojas online e blogs, por exemplo.
Só não são recomendados para sites que ainda não possuem um agrupamento ou hierarquia de usabilidade.
Vou explicar melhor o que quero dizer com isso.
Como o breadcrumb facilita a vida do usuário que navega pelo seu site, só deve ser usado depois que você souber como ele navega dentro dele.
Ou seja, quando tiver um diagrama de navegação bem definido e que ajude a descomplicar a experiência do visitante e não a complicá-la ainda mais.
São como um recurso extra para facilitar a navegação.
Quer ver mais um exemplo prático?
Olhe para a URL da ferramenta de palavras-chave Ubersuggest:
- https://ift.tt/2tkYJeM
Consegue perceber que ela está dentro do meu domínio e traduzida para o português (BR)?
São recursos de breadcrumb que utilizo para lembrar ao usuário que encontra a solução nas buscas do Google que ela está dentro do meu site.
Por que usar breadcrumbs?

Tem interesse em montar o diagrama de navegação do seu site para criar breadcrumbs?
Você vai se animar ainda mais com a ideia ao conhecer os benefícios de usar breadcrumbs para facilitar a navegação do usuário que chega até ele.
Veja só!
SEO (Search Engine Optimization)
O uso de breadcrumbs traz ganhos para a velocidade de carregamento de um site e sua taxa de rejeição, dois dos principais fatores de ranqueamento do Google.
Então, o SEO (Otimização para Mecanismos de Busca) também ganha com isso.
Como eles, geralmente, ocupam pouco espaço na página, têm pouco impacto na sobrecarga de conteúdo.
Não chegam a alterar tanto o tempo de carregamento, portanto.
Também funcionam como meios interessantes para atrair o interesse de visitantes para outras páginas de destino.
Como ficam visíveis aos olhos dos usuários, podem seduzi-los para as páginas de nível superior e, assim, reduzir a taxa de rejeição do site.
Ainda ajudam a reforçar a autoridade da página e a melhorar sua indexação.
UX (User Experience)
Em termos de UX (Experiência do Usuário), os breadcrumbs podem trazer muita conveniência para os visitantes do site.
Como funcionam como uma segunda forma para que naveguem por suas páginas sem se perderem, trazem a facilidade que as pessoas desejam.
Com isso, o visitante não precisa ficar perdendo tempo ao clicar no botão “Voltar” do navegador ou em links aleatórios do próprio site para retomar as páginas anteriores.
Ao usar o breadcrumb, o usuário pode tomar a mesma ação em menos cliques.
Experiência do cliente
Além de mostrarem a hierarquia de conteúdo para o usuário e serem visualmente agradáveis, os breadcrumbs trazem facilidade ao cliente.
Permitem que ele encontre com mais tranquilidade o que está procurando e sem perda de tempo.
Consequentemente, é correto afirmar que pode aproximá-lo ainda mais da decisão de compra.
Tipos de breadcrumbs

Engana-se quem pensa que breadcrumbs são apenas aquele menu substituto que fica na parte superior do site para indicar a página na qual o usuário está.
Na verdade, eles vão muito além disso.
Existem vários tipos e classificações de breadcrumbs, mas escolhi os principais deles para que tenha conhecimento.
Breadcrumb de atributo
Breadcrumb de atributo é aquele que serve para categorizar atributos de um determinado conteúdo, produto ou serviço exibido em uma página específica.
Pode ser, por exemplo, um modelo de smartphone específico ou a categoria de um conteúdo publicado em um blog.
Breadcrumb de caminho
Entre os tipos de breadcrumbs, este é o menos conhecido e usado em sites.
Diferente do breadcrumb de atributo, o breadcrumb de caminho mostra ao usuário o percurso que ele realizou até chegar à página que se encontra.
Como o visitante de um site nem sempre trilha as mesmas páginas durante sua navegação, os breadcrumbs de caminho têm uma característica bastante dinâmica.
Ou seja, mudam de acordo com as páginas que ele visita antes de chegar à atual.
Breadcrumb de localização
Entre os diferentes tipos, o breadcrumb de localização é o mais conhecido.
Seu papel é apresentar para o usuário em qual ponto da hierarquia do site ele se encontra naquele momento.
Isto é, em qual página está ou do que se trata o conteúdo que ela apresenta.
Em geral, é usado por sistemas de navegação que tenham mais de dois níveis.
Exemplos de breadcrumbs

Para ficar mais fácil de entender o que são e como fazer breadcrumbs na prática nada melhor do que conferir alguns exemplos práticos, concorda?
Está certo que eu já antecipei rapidamente alguns até aqui, mas vale a pena conferir o que tenho para mostrar e, assim, fixar o conhecimento.
Mercado Livre
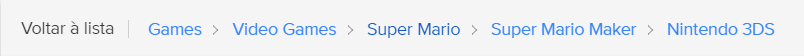
Pensando em um game específico, como Super Mario Maker para Nintendo 3DS, o Mercado Livre apresenta o seguinte breadcrumb:

Consegue identificar qual dos tipos de breadcrumbs se encaixa ao exemplo acima?
Se pensou no breadcrumb de atributo, acertou!
Isso porque a estrutura de navegação que começa na categoria mãe de games vai se desdobrando até chegar ao atributo específico para o produto Super Mario Maker: Nintendo 3DS.
Neil Patel
Outro exemplo pode ser visto aqui no meu site, com o breadcrumb que ajuda o usuário que chega até ele a encontrar o que quer aprender.

Se trata de um breadcrumb de localização, pois, assim que o visitante clica na opção desejada, é redirecionado para posts sobre o tema.
Isto é, localiza os assuntos dos conteúdos que está buscando e quer conferir.
Como fazer breadcrumbs?

Para aprender como fazer breadcrumbs, é preciso levar em consideração vários detalhes.
Vou te explicar cada um deles a partir de agora.
Diagrama de navegação
Antes de tudo, é preciso ter em mãos o diagrama de navegação no seu site.
Isto é, entender qual é o caminho que o visitante percorre para encontrar o que ele deseja.
Afinal, a intenção de criar breadcrumbs é justamente essa: simplificar a experiência do usuário por suas páginas.
Você só não vai precisar disso se optar por breadcrumbs dinâmicos (de caminho).
Categorização
Se os mecanismos de busca rastreiam os sites principalmente por palavras-chave, todos os breadcrumbs precisam ser criados a partir de categorias.
Portanto, a categorização de páginas é o primeiro passo para fazer breadcrumbs.
É preciso ter o cuidado de nomear as categorias e também as subcategorias com palavras-chave relevantes para o seu negócio.
Só assim será possível atrair um grande volume de pesquisas e, ao mesmo tempo, ser relevante para o usuário.
Quer uma dica?
Pesquise por keywords de correspondência ampla em ferramentas como a Ubersuggest. Assim, fica mais fácil entender o potencial da ordem de busca.
Só tome cuidado para que as categorias escolhidas não acabem roubando a atenção do usuário que entra na página do site.
Tenha em mente que o breadcrumb está ali apenas para auxiliar os visitantes.
Assim, não crie breadcrumbs grandes demais e nem curtos demais. Use o bom senso.
Código HTML
O próximo passo, então, é criar o código HTML do breadcrumb em questão, respeitando a indicação de hierarquia. E, claro, aplicá-lo ao seu site.
Para separar os links do breadcrumb de acordo com a hierarquia de cada página, eu uso marcas de ângulo direito de citação (»).
É um dos símbolos mais aceitos para classificar o que é categoria mãe e o que é categoria filha.
Mas existem sites que usam outros símbolos como barras (/) ou o sinal de “maior que” (>).
Seguindo em frente, não existe muito segredo para criar o código HTML do breadcrumb.
O processo é mais fácil do que imagina.
Basta ter o cuidado de incluir esse código dentro de uma div chamada “breadcrumb”. Dessa forma, o Google identifica a página com mais facilidade.
Veja um exemplo abaixo, onde o sinal de maior (>) indica o nível de hierarquia das páginas:
<a href=”http://www.breadcrumbs.com.br”>Home</a> > <a href=”http://www.breadcrumbs.com.br/conceito”> Conceito</a> > <a href=”http://www.breadcrumbs.com.br/conceito/curso”> Curso online</a> ><strong>Curso: como fazer breadcrumbs</a> > <strong>
O resultado ficará assim:
Home > Conceito > Curso online > Curso online: como fazer breadcrumbs
É importante que a página atual apareça com o título em negrito, com o atributo strong, para que torne ainda mais fácil a identificação pelo usuário.
Muito fácil de fazer, não é mesmo?
Agora, é só aplicar.
Aplicação no site
Depois de criar o código HTML dos breadcrumbs, basta decidir a localização deles dentro do seu site.
Em geral, a recomendação é que sejam exibidos na metade superior da página para que sejam mais facilmente percebidos e até utilizados.
Alguns sites repetem o breadcrumb perto do rodapé de cada página, mas fica a seu critério testar e entender o que funciona melhor para os seus visitantes.
Lembre que trabalhar com SEO e UX exige praticar e que não existe certo ou errado, mas sim o que proporciona a melhor experiência para o usuário.
Conclusão
Como expliquei neste post, existem vários bons motivos para se usar breadcrumbs dentro da estrutura do seu site.
Eles são excelentes recursos de usabilidade, tornam a navegação mais fácil para o usuário, estimulam a curiosidade e reduzem a taxa de rejeição.
Então, cabe a você definir como devem ser inseridos e categorizados para facilitar a vida dos seus visitantes.
Para concluir, só quero relembrar alguns pontos importantes sobre o uso de breadcrumbs:
- Eles devem facilitar a navegação e não complicar
- Não devem substituir o menu principal do seu site
- Não devem trazer link na página atual
- Devem destacar em negrito apenas o último item, que é a página na qual o usuário se encontra
- E serem incluídos na parte superior da página
Pronto! Agora é com você.
Salve este post nos favoritos para poder voltar a ele para esclarecer suas dúvidas sobre breadcrumbs quando precisar.
Se elas não estiverem aqui, deixe o seu comentário para que eu possa ajudar a esclarecê-las.
Você já vinha usando breadcrumbs da forma certa?
The post Breadcrumbs: O Que é, Por Que Usar e Como Fazer no Seu Site appeared first on Neil Patel.
Breadcrumbs: O Que é, Por Que Usar e Como Fazer no Seu Site Publicado primeiro em
Nenhum comentário:
Postar um comentário