
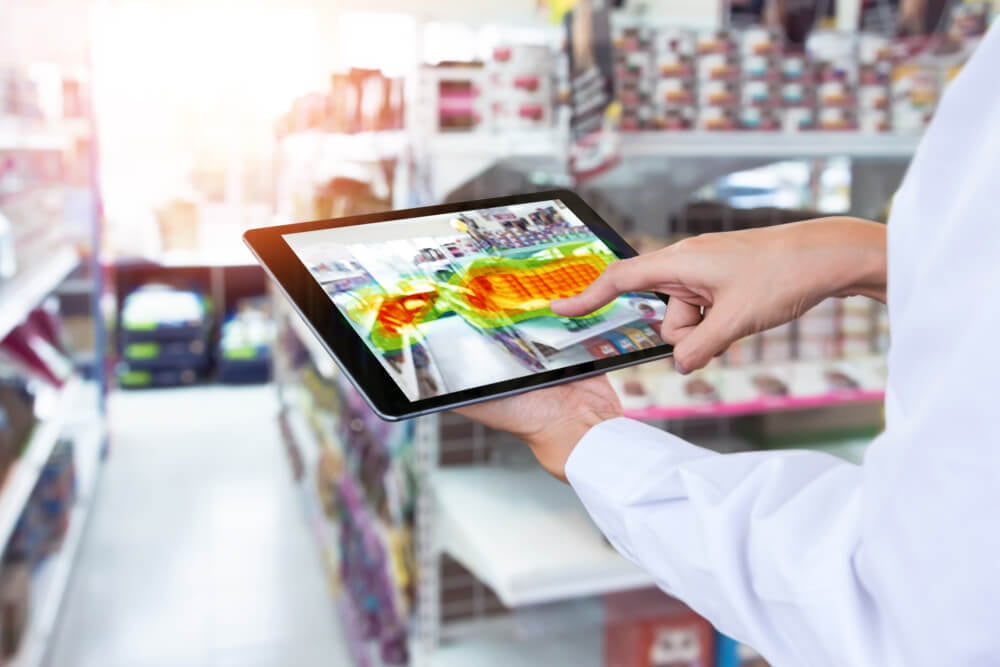
O Hotjar é a prova de que foi-se o tempo em que mapas de calor só podiam ser vistos em previsões meteorológicas.
Com essa ferramenta, qualquer empresa pode conhecer os pontos “quentes” de seus sites para melhorar a performance e aumentar a taxa de conversão.
Sempre quis saber onde os visitantes mais clicam no seu site e qual caminho eles fazem ao navegar por ele?
Pode parecer coisa de hacker, mas não é.
Com o avanço das ferramentas de inteligência, conseguir informações como essa está cada vez mais fácil.
Se você concorda que é uma boa ideia embasar as decisões de marketing digital em dados coletados a partir da navegação dos visitantes do seu site, siga a leitura.
É hora de descobrir como funciona o Hotjar e o que ele é capaz de fazer para otimizar a experiência dos usuários que chegam ao seu site.
O que é o Hotjar?

Hotjar é uma ferramenta de mapa de calor de sites que oferece informações sobre o que os visitantes fazem em suas páginas.
Por meio desses dados de navegação e do comportamento de usuários, é possível descobrir onde eles mais clicam, o que visualizam e até mesmo ignoram.
É provável que escute falar sobre esses mapas de calor apenas como heatmaps, afinal, o mercado do marketing digital é repleto de termos estrangeiros.
Mas, em suma, significam a mesma coisa.
Além dos heatmaps, o Hotjar também indica onde os visitantes do site passaram o mouse e até onde rolaram as páginas.
Assim, dá para saber ao certo em quais áreas do site permanecem por mais tempo.
Como funciona o Hotjar

Mesmo sendo uma ferramenta completa, aprender como funciona o Hotjar é bastante simples.
Isso porque o software conta com uma representação codificada por cores para mostrar como os usuários interagem com o site.
As partes mais clicadas têm cor mais quente (vermelho). Já aquelas que recebem menos interação têm cor mais fria (azul).
A principal vantagem de usar o Hotjar é que, com as informações levantadas pelos mapas de calor, é possível otimizar e refinar o site.
Ou seja, ajustar o que for preciso para garantir a melhor experiência possível para seus usuários.
Ao usar a ferramenta, sua empresa pode descobrir desde os CTAs (call to actions) e links que geram mais cliques, até possíveis problemas no carregamento das páginas.
Os dados de comportamento do usuário são protegidos e permanecem anônimos, mas isso não a torna menos interessante.
Sabe por quê?
Ao criar uma conta no Hotjar, você já ganha acesso a oito ferramentas complementares ao software imediatamente.
Uma delas são as gravações (recordings), que podem contar histórias visuais do que está acontecendo em cada uma de suas páginas.
Mas existem outras funcionalidades, como captura de feedback (incoming feedback), enquetes (polls), formulários (forms), funil de vendas (funnels) e pesquisas (surveys).
Ainda neste post, vou falar mais sobre elas.
Como usar o Hotjar

Para aprender como usar o Hotjar, tudo o que você precisa é se atentar ao seguinte passo a passo:
Criação de conta
Para criar uma conta no Hotjar, basta acessar o site da ferramenta e clicar no botão Try it free.
Em seguida, é só informar seu nome completo, endereço de e-mail e clicar em Let’s Get Started para seguir adiante.

Nas próximas telas, você deve cadastrar uma senha, aceitar os Termos de Serviço e informar alguns dados profissionais antes de ser direcionado para a página de instalação do Hotjar.
O período de teste vale por 15 dias e, depois desse prazo, você pode escolher o melhor plano para contratar – caso tenha gostado da ferramenta, é claro.
Instalação do Hotjar
Após concluir a criação da conta na ferramenta, você terá acesso a um código de acompanhamento (tracking code) para inserir ao seu site.
É por meio dele que você poderá acompanhar o movimento dos visitantes em suas páginas e coletar feedbacks.
A tag deve ser inserida em todas as páginas que quiser monitorar, logo após o <head> de cada uma delas.
Isso feito, está pronto! Basta acompanhar as informações de navegação dos usuários a partir das funcionalidades de análise que a ferramenta oferece.
Quer saber quais são? É para já!
Funcionalidades de análise
Para conferir quais funcionalidades podem ajudar sua empresa e como podem fazer isso vou te apresentar as 11 principais delas.
Confira!
1. Heatmaps
Heatmaps são os famosos mapas de calor.
É através deles que você vai saber quais locais de suas páginas recebem maior e menor interação do usuário.
O que é uma ajuda de grande valia, já que é um jeito de perceber quais áreas são mais valorizadas e quais são ignoradas.
Além da codificação por cores, os mapas de calor também informam detalhes como:
- Click Heatmaps: áreas mais clicadas
- Move Heatmaps: pontos em que o visitante passou o mouse
- Scroll Heatmaps: revela até onde rolou a página.
Cada mapa de calor pode ser ainda segmentado por tipo de dispositivo e ser visualizado online ou salvo em arquivo PNG ou CSV.
2. Recordings
Recordings são gravações da tela que mostram como um visitante real se movimenta pelo seu site.
É uma funcionalidade muito interessante, pois registra o percurso do usuário por suas páginas, o que inclui cliques, rolagem e ações realizadas durante a visita.
Com ela, você pode entender melhor como vai a usabilidade e navegação do site e até mesmo possíveis problemas.
A ferramenta oferece relatórios com gravações de tela de todas as visitas.
Registra tudo e, inclusive, a localização do usuário e outras informações pertinentes, como data que visitou o site, dispositivo usado, navegador e sistema operacional.
3. Funnel tracking
Com o funnel tracking, é possível saber em qual página os visitantes estão abandonando o site.
Essa é uma informação que ajuda a identificar possíveis distrações que possam estar prejudicando as conversões.
Para usar a funcionalidade, basta apontar na plataforma quais páginas devem fazer parte do caminho do visitante até a conversão.
O percentual de abandono em cada página poderá ser visto em relatório, assim como a quantidade de usuários que chegam até a conversão final.
4. Feedback pools
Pools são pesquisas de feedback que permitem identificar quais os motivos que estão impedindo as conversões.
É através desse recurso que você pode corrigir possíveis falhas identificadas nos heatmaps.
5. Teste de links
O teste de links é como um teste de cliques.
Ele é usado para descobrir se os visitantes do site, por acaso, estão clicando em elementos específicos da página, talvez imaginando que sejam links.
É recomendado principalmente para entender se os usuários tentam interagir com imagens, títulos ou outros elementos.
Afinal, pode ser o suficiente para que abandonem a página ao não ter as suas intenções atendidas e realizadas.
6. Teste de distração
Curioso que só ele, o teste de distração ajuda a detectar se existem elementos que possam estar prejudicando a experiência do usuário.
Isso é percebido quando o mouse do visitante passeia pela página sem parar sobre os pontos principais.
Uma dica extra para lidar com o problema é usar a ferramenta Feedback Pool do próprio Hotjar para enviar perguntas estratégicas para o usuário.
É o caso, por exemplo, daqueles pop-ups que abrem “do nada” perguntando por que está abandonando um determinado site.
7. Teste de informação
Com o teste de informação, você pode aproveitar melhor determinadas áreas específicas de cada página.
Isto é, aquelas que apresentam maior taxa de cliques e de movimentos.
Por mais óbvio que pareça, a recomendação sempre é levar as informações relevantes para as áreas mais acessadas.
8. Teste de dispositivo
Já o teste de dispositivo permite identificar possíveis incompatibilidades em tamanhos de tela.
Para perceber se existe mesmo algum problema a ser corrigido, avalie se há diferença entre a taxa de cliques, movimento e visualizações em diferentes dispositivos.
Caso tenha, é sinal que precisa otimizar suas páginas para que seja melhor apresentada em dispositivos nos quais apresenta o pior desempenho.
9. Teste de profundidade
Você tem certeza de que os usuários do seu site sabem que existe mais conteúdo na parte inferior dele?
Se ainda não se certificou disso, pode fazer um teste de profundidade para descobrir.
Isso porque o Hotjar consegue perceber até que ponto a rolagem de página acontece e até onde os usuários estão chegando.
Se detectar possíveis problemas em termos de rolagem, o que sugiro é inserir links âncora para levar os visitantes para as partes inferiores de cada página.
10. Teste de engajamento
Assim como nome indica, o teste de engajamento é usado para identificar pontos do site que recebem poucos cliques e movimentos.
Para contornar o problema, basta solicitar o feedback dos visitantes para que possa entender o que está faltando.
Afinal, ninguém melhor do que eles para explicar para a sua empresa o que procuram e não acham em sua página, não é?
Quando conseguir coletar uma boa quantidade de feedbacks, analise com cuidado o que eles dizem e identifique padrões.
A partir disso, basta refazer o design e continuar monitorando e ajustando a página até que o problema seja resolvido.
11. “Fold” test
Para ver qual parte da página está recebendo mais engajamento – superior ou inferior – execute um “Fold” test.
Fold é a parte superior da página, já “under the fold” tudo o que estiver abaixo da dobra.
Percebeu que as áreas inferiores do site recebem mais cliques do que as superiores?
Então, transfira os elementos para a parte inicial da página ou faça links âncora para essas áreas quentes.
Tenha em mente sempre que, embora partes inferiores possam receber mais cliques, é o fold que o usuário visualiza ao entrar em suas páginas.
No entanto, é preciso garantir que informações relevantes estejam nela.
5 ferramentas alternativas ao Hotjar

Por algum motivo não conseguiu se adaptar ao Hotjar ou não encontrou um plano do seu agrado?
Sem problemas, isso acontece.
A boa notícia é que, além do Hotjar, existem boas ferramentas alternativas.
Para que não fique sem aproveitar as vantagens que só mapas de calor podem oferecer, experimente outras delas.
Aqui vão as sugestões:
1. Crazy Egg
Crazy Egg é a mais conhecida delas e oferece funcionalidades semelhantes ao Hotjar.
O que muda é que também permite a criação de testes A/B e algumas modificações de layout no site.
Ou seja, facilita o trabalho de identificar melhorias em termos de desempenho e fazer correções mais rapidamente.
O teste é gratuito por 30 dias.

2. Clicktale
Ideal para testes de usabilidade, o diferencial da Clicktale é que também consegue captar dados de aplicativos.
Outro ponto positivo são as integrações, já que pode trabalhar com ferramentas de e-mail marketing, gerenciamento de conteúdo, Live Chat e VoC.
Vai além dos mapas de calor e se baseia na linguagem corporal dos usuários.
Porém, diferente das outras, não oferece período de teste gratuito.

3. Lucky Orange
Entre as ferramentas alternativas ao Hotjar, a Lucky Orange é a mais próxima a ele.
Isso porque oferece funcionalidades como análise de formulário, funil de conversão, gravações dos visitantes, mapas de calor e pesquisas.
Se quiser testar, o período de trial grátis é de sete dias.

4. Mouseflow
Focado nas movimentações do usuário, o Mouseflow dispõe de análise de formulários, gravações, funil de conversão, mapas de calor e pesquisas de feedback.
Pode ser testado gratuitamente por 14 dias.

5. Smartlook
Acessível e intuitiva, a Smartlook é uma ferramenta gratuita para a gravação de websites e aplicativos.
Apresenta também recursos como acompanhamento de eventos e análise qualitativa.
Para usar, basta se registrar na plataforma.

Conclusão
Agora, você sabe o que é e como usar o Hotjar para extrair insights importantes para o site do seu negócio.
Afinal, de nada adianta investir tempo e dinheiro para criar páginas sem acompanhar o que pode ser feito para melhorá-las. Concorda comigo?
Então, que faça bom uso das funcionalidades que o Hotjar e ferramentas alternativas têm para oferecer.
A partir das informações e análises realizadas com ferramentas como essa, você tem em suas mãos o poder que precisa para otimizar a experiência dos usuários e aumentar as conversões.
Ficou com alguma dúvida sobre como funciona o Hotjar? Deixe a sua pergunta aqui nos comentários para que eu possa te ajudar a esclarecer todos os pontos.
E se gostou deste conteúdo, não deixe de compartilhar com os amigos que também têm site e buscam melhor desempenho.
The post Hotjar: Entenda o Que é, Como Usar e Que Funcionalidades Usar appeared first on Neil Patel.
Hotjar: Entenda o Que é, Como Usar e Que Funcionalidades Usar Publicado primeiro em
Nenhum comentário:
Postar um comentário